UX / UI case study
Immersive UIs
#app #designthinking #informationarchitecture #insights #userresearch #UX #visualdesign #wireframe
Welche Möglichkeiten gibt es, analoge und digitale Spielprinzipien zu mischen, um ein immersives UI zu ermöglichen?
Gesellschaftsspiele, die auf fesselnden Geschichten basieren, werden durch eine digitale Umsetzung noch erlebbarer. Eine immersive UI sollte sich dabei vor allem auf zwei Bereiche fokussieren. Zum einen muss sich der Nutzer mit dem UI Design auf das Storysetting einlassen können. Zum anderen dürfen digitale Spielmechaniken nicht zu sehr von den analogen abweichen, um Verwirrung in einer unbekannten Bedienung zu vermeiden und sicherzustellen, dass Spieler nicht vom eigentlichen Spielen abgehalten werden.
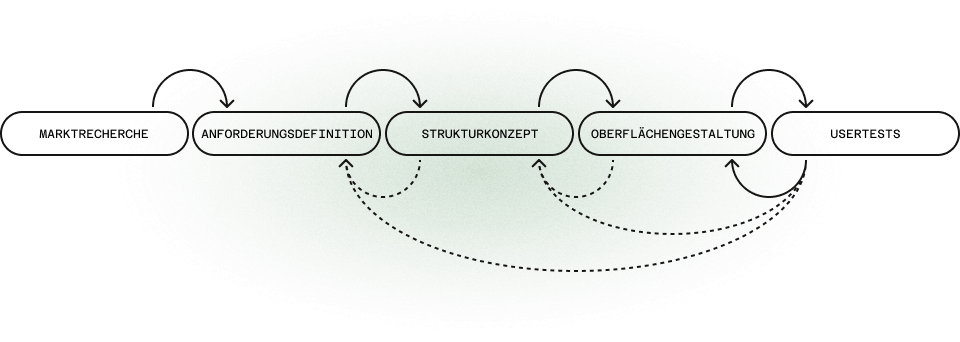
Das Rollenspiel Dungeons and Dragons beinhaltet komplexe Spielmechaniken und einen großen Anteil an Storytelling. In einer digitalisierten Variante ist es dementsprechend auf immersives UI Design angewiesen, um ein gutes Nutzererlebnis zu bieten. Usertests spielen dabei im Designprozess eine wichtige Rolle, um die Benutzerfreundlichkeit zu überprüfen, mögliche Fehler zu identifizieren und Erkenntnisse für die Weiterentwicklung zu gewinnen.

Immersion
Immersion bezieht sich auf technische Lösungen, die ein intensiveres Erlebnis schaffen, bei dem der Benutzer vollständig in die digitale Welt oder das Geschehen eintauchen kann. Um eine maximale Immersion zu erreichen, müssen die technischen Lösungen auf die spezifischen Anforderungen und den Kontext der Anwendung abgestimmt sein. Dies umfasst Aspekte wie die visuelle Darstellung, den Sound oder die Interaktion mit der Benutzeroberfläche. Durch eine gezielte Ausrichtung auf den jeweiligen Kontext kann die Immersion verstärkt werden und der Benutzer kann sich noch tiefer in eine natürliche Nutzererfahrung hineinversetzen lassen.

Style
Ein konsistenter und passender Style hilft dabei, eine einheitliche Ästhetik zu schaffen, die mit dem gewünschten Setting oder Thema harmoniert und das Storytelling unterstützt. Der visuelle Aspekt eines UI Designs hat einen starken Einfluss darauf, wie sich der Benutzer mit der digitalen Umgebung verbunden fühlt und kann eine emotionale Bindung verstärken.

Intuition
Durch die Anwendung bekannter Muster und Interaktionsprinzipien wird die Bedienung für den Benutzer intuitiv und leicht verständlich. Eine intuitive Benutzeroberfläche reduziert die kognitive Belastung des Benutzers und lenkt den Fokus stärker auf das eigentliche Geschehen. Dies führt zu einer positiven User Experience, einer erhöhten Immersion und somit auch besseren Effizienz bei der Nutzung der Anwendung.

Übersichtlichkeit
Ein aufgeräumtes und klar strukturiertes User Interface lenkt den Benutzer nicht von der eigentlichen Anwendung ab und ermöglicht einen besseren Fokus auf den Inhalt. Eine reduzierte Informationsvisualisierung sorgt zudem für eine effizientere Interaktion. Eine übersichtliche Benutzeroberfläche fördert somit eine reibungslose Nutzung und ein positives Benutzererlebnis.
Spielerklärung
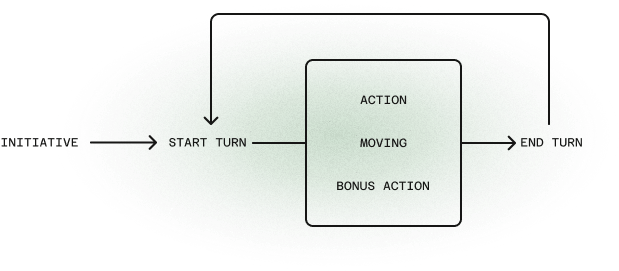
Dungeons and Dragons ist ein rundenbasiertes Rollenspiel, das den Spielern fast unbegrenzte Freiheit bietet, basierend auf einem Grundregelwerk eigene Inhalte zu entwickeln. Es kombiniert analoge Elemente eines Gesellschaftsspiels mit kreativem Storytelling und strategischer Planung. Spieler können in fantastische Welten eintauchen und Abenteuer erleben, indem sie ihre Vorstellungskraft und Zusammenarbeit einsetzen.

Spielfeld
Das Spielfeld dient in vielen Gesellschaftsspielen als elementares Spielelement. In Rollenspielen hat es zwei Hauptfunktionen. Zum einen dient es zur visuellen Darstellung von Schauplätzen, Umgebungen und Begegnungen. Zum anderen ist es ein Hilfsmittel, um den Spielverlauf zu veranschaulichen und den Spielern taktische Entscheidungen und Kämpfe zu ermöglichen. Dadurch ist es ein wesentlicher Bestandteil immersiver Interaktion.
Spielfigur
Eine Spielfigur in Rollenspielen wie D&D wird in der Regel vom Spieler personalisiert. Sowohl das Aussehen als auch die Spielweise und der Charakter werden frei vom Spieler gewählt und auf die Figur projiziert. Durch das Bewegen der Spielfiguren auf dem Spielfeld kann es einem Spieler erleichtert werden, sich in seinen Charakter und verschiedene Spielsituationen hineinzuversetzen.
Spielweise
Die Bedienung eines Spiels kann auf ganz unterschiedliche Weisen erfolgen. Bei der Digitalisierung eines analogen Spiels muss dementsprechend darauf geachtet werden, dass die jeweilige Spielweise erhalten bleibt und sich in den Kontext der Anwendung integriert. Im Fall von Dungeons and Dragons muss entsprechend das Würfeln erhalten bleiben, um dem Spieler die gelernte Spielmechanik nicht zu entziehen.
Anforderungen an das UI für ein immersives Spielerlebnis
Ein immersives Spielerlebnis erfordert ein User Interface, das die analogen Spielprinzipien beibehält und dem Spieler eine klare Interaktion ermöglicht. Dabei sollten UX-Design-Prinzipien wie Effizienz und Benutzerfreundlichkeit angewendet werden, um einen einfachen Zugriff auf wichtige Funktionen zu gewährleisten. Das Interface sollte zudem die Spielregeln verständlich präsentieren und eine visuelle Ästhetik schaffen, die den Spieler in die Spielwelt eintauchen lässt.

Komplettes Management innerhalb der Anwendung
Alle Informationen, die für das Spielen notwendig sind, sollen in der Anwendung erstell- und verwaltbar sein.

Individualisierbarkeit
Sowohl die Inhaltserstellung, als auch die Inhaltsverortung sollen im Rahmen des jeweiligen Regelwerks frei anpassbar an die jeweiligen Bedürfnisse des Spielers sein.

Kurze Bedienungswege
Unwichtige Informationen sollen einklappbar sein und die Option zur Nutzung von Shortcuts ermöglicht werden, um wichtige Funktionen mit nur einem Klick zu erreichen.
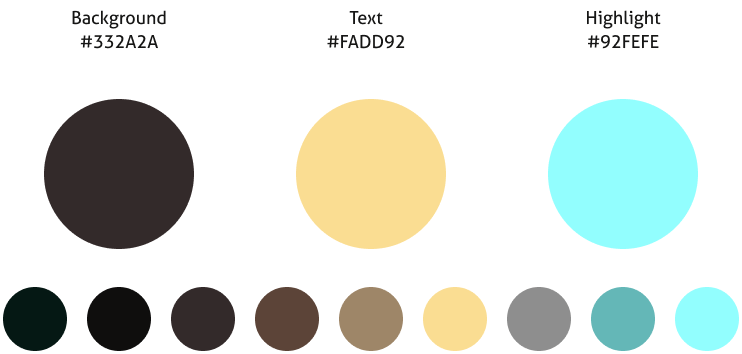
Style
Die Farbgestaltung des UIs wird vorwiegend in Brauntönen gehalten, um eine Verbindung zu natürlichen Elementen wie Leder, vergilbtem Papier oder Holz herzustellen. Dies erzeugt einen Hauch von Nostalgie und passt zum Fantasystil des Spiels. Als Kontrastfarbe kann blau verwendet werden, um Assoziationen mit Wasser oder dem Himmel zu wecken.
Zwei typografische Schriftstile werden eingesetzt: Eine Standardschrift, die an Schriften aus Fantasyspielen erinnert und einen comicartigen Charakter hat, sowie eine Schmuckschrift mit einem eher kalligrafischen Stil, die dem UI eine besondere Note verleiht.


Baloo Bhaijaan

Yuanti TC

Trattatello

Interfaceaufteilung
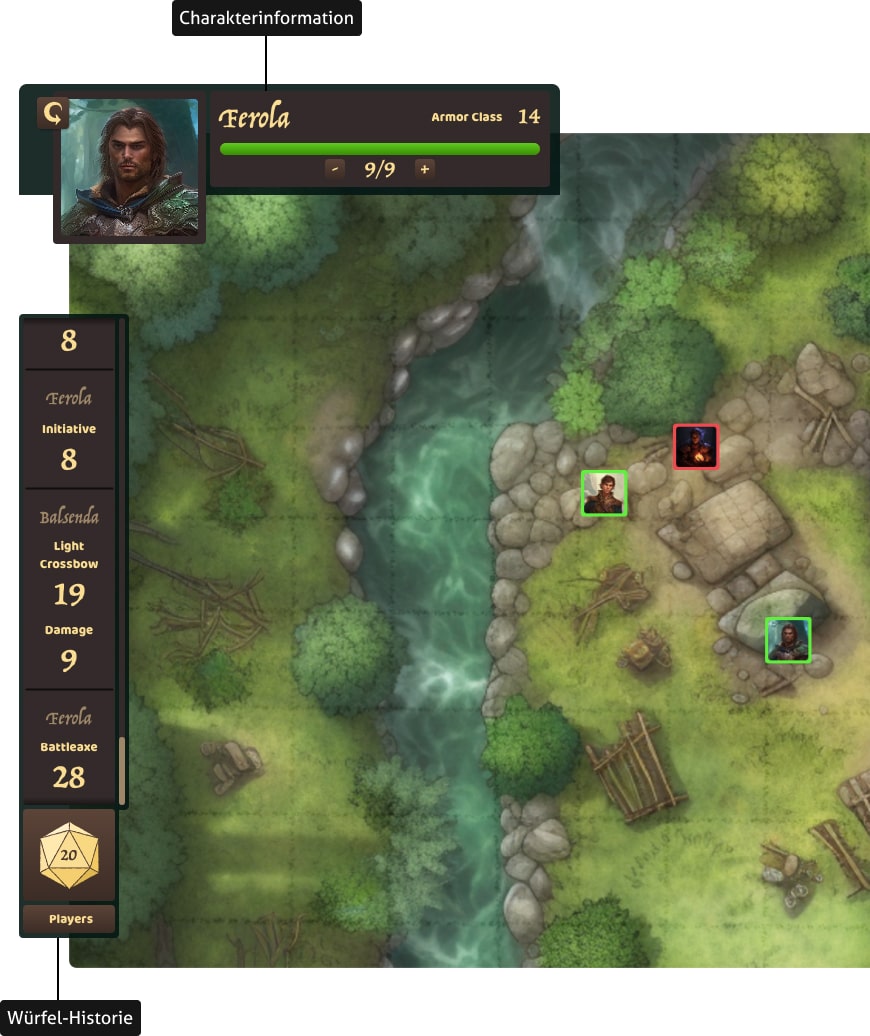
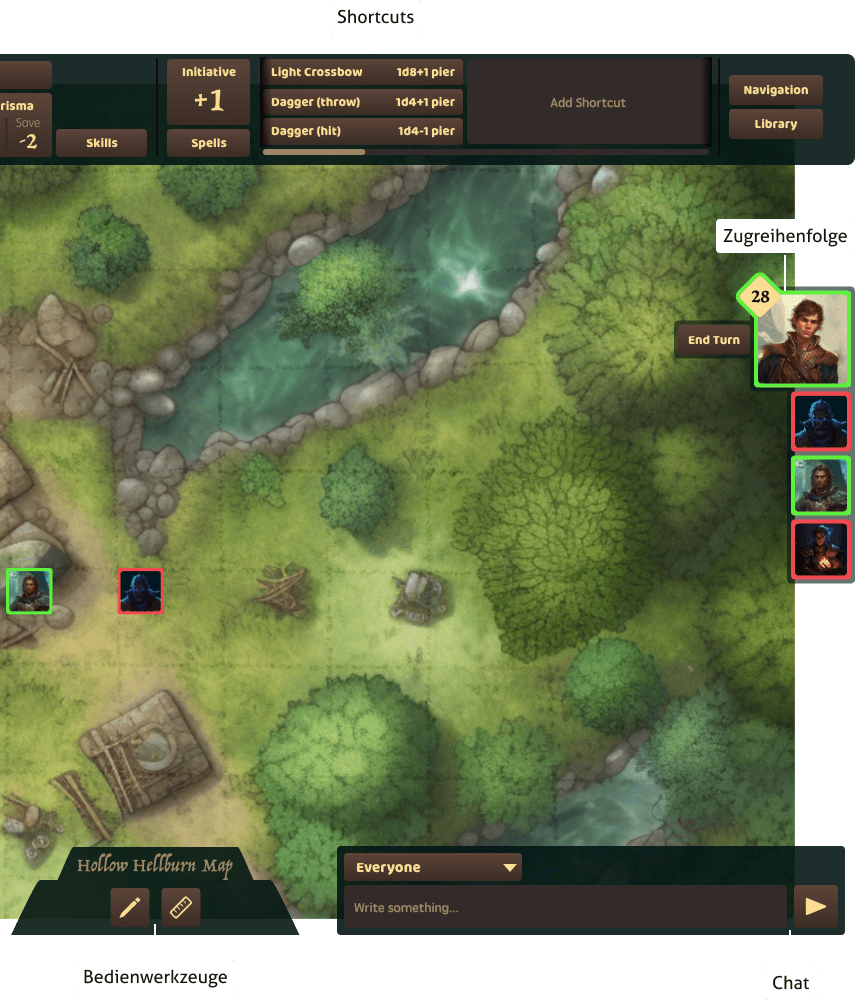
Das Interface umfasst mehrere Bedienelemente, die am Rand platziert sind, um in der Mitte genügend Platz für die Darstellung der Karte zu lassen. Da man selbst in der Regel nicht am Zug ist, muss der Fokus darauf liegen, den Spielverlauf auf der Spielfläche zu verfolgen. Die Karte ist frei verschiebbar. Um sicherzustellen, dass die Karte nicht großflächig verdeckt wird, haben Overlays einen halbtransparenten Hintergrund. Dadurch bleibt die Karte stets sichtbar und das Spielerlebnis immersiv.
Charakterinformation
Der Charakterbogen ermöglicht dem Spieler den Überblick und das Anlegen aller relevanten Werte, Gegenstände und Fähigkeiten seines Charakters. Da nicht alle Informationen permanent dargestellt werden müssen, ist es standardmäßig eingeklappt. Stattdessen werden in dem Bereich nur Lebenspunkte und der Rüstungswert sichtbar angezeigt. Das Element dient als Schaltfläche, um bei Bedarf das vollständige Dokument auszuklappen und detaillierte Informationen einzusehen.
Würfel-Historie
Die Würfel-Historie ermöglicht eine globale Darstellung der Würfelergebnisse für alle Spieler. Dabei werden die Ergebnisse vergangener Würfe beibehalten, um den Spielverlauf nachvollziehbar zu gestalten. Dadurch wird die Transparenz erhöht und ein gemeinschaftliches und immersives Spielerlebnis ermöglicht.


Shortcuts
Die Verortung von Shortcuts in der Headerleiste stellen eine schnelle Zugriffsmöglichkeit auf die wichtigsten Interaktionen aus dem Charakterbogen bereit. Dadurch werden Klickwege reduziert und eine angenehmere User Experience geschaffen. Um die Interaktion zu verbessern, wird dem Benutzer außerdem ermöglicht, eigene Shortcuts anzulegen. Dadurch wird die persönliche Präferenz und Nutzerfreundlichkeit des Interfaces gestärkt.
Zugreihenfolge
Ein Progress Indicator stellt visuell dar, welcher Spieler gerade an der Reihe ist. Damit erleichtert er die Kommunikation und Interaktion innerhalb der Spielgruppe und fördert ein reibungsloses Spielerlebnis. Außerdem können hier auch die laufenden Würfe der Spieler angezeigt werden, um zur Übersichtlichkeit und Klarheit des Interfaces beizutragen und den Benutzern zu ermöglichen, den aktuellen Spielverlauf besser zu verfolgen.
Chat
Der Chat ermöglicht den Spielern miteinander zu interagieren und kommunizieren. Hauptsächlich wird jedoch über Audio und Video kommuniziert, weshalb der Chat eher für den sekundären, parallelen Austausch genutzt wird. Dabei sind die Chatnachrichten standardmäßig eingeklappt, um den Fokus auf die Hauptinteraktion mit dem Spiel zu legen.
Bedienwerkzeuge
Die Bedienwerkzeuge dienen dazu, Abstände und Laufwege auf der Karte auszumessen oder bestimmte Bereiche zu markieren. Um eine optimale Erreichbarkeit und kontextuelle Zugehörigkeit zur Spielfläche zu gewährleisten, befinden sie sich zentral am unteren Bildschirmrand.

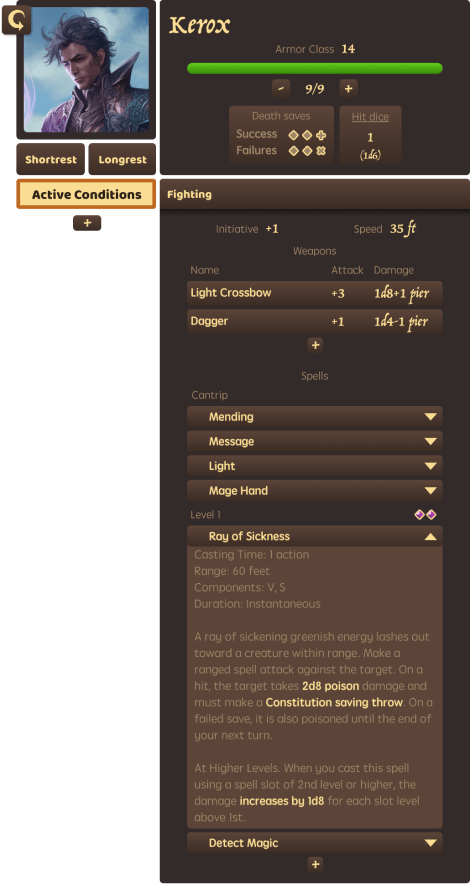
Charakterbogen
Der Charakterbogen ist modular aufgebaut und gliedert sich in verschiedene Teilbereiche. Jeder Bereich bietet eine detaillierte Übersicht über verschiedene Aspekte, die den Charakter betreffen. Zudem ermöglicht der Charakterbogen das Ausführen von Würfen. Ein besonderer Fokus liegt auf der gewährleisteten individuellen Anpassbarkeit des Charakters, um eine maximale Freiheit bei der Charaktererstellung zu bieten.
Informationsvisualisierung
Um eine immersive Nutzbarkeit zu gewährleisten, ist es entscheidend, die Werte möglichst übersichtlich darzustellen, damit sie schnell gefunden und erfasst werden können.
Werterstellung
Um sicherzustellen, dass auch eigene Inhalte und Ideen in der Werterstellung berücksichtigt werden können, ist es wichtig, dass das Regelwerk agil anpassbar ist. Bei dem Hinzufügen von Werten muss deswegen darauf geachtet werden, dass eine flexible Beschreibung der Werte ermöglicht wird, um den individuellen Bedürfnissen und Vorlieben gerecht zu werden.
Datensammlung
Um die verschiedenen Fähigkeiten und Attribute eines Charakters detailliert zu beschreiben, ist eine ausführliche Funktionsbeschreibung erforderlich. Da diese Informationen selten wichtig werden, können sie eingeklappt werden, um den Bildschirm übersichtlich zu halten. Wichtige Informationen werden zudem im Text hervorgehoben, um eine schnelle Erfassung zu ermöglichen.
Würfeln
Beim Würfeln wird der Würfelvorgang in einem Overlay dargestellt, da eine Aktion häufig aus mehreren Würfen besteht, die nacheinander geworfen werden. Das Overlay bietet die nötigen Interaktionen dafür. Um eine lebendigere und immersive Erfahrung zu schaffen, wird der Würfelwurf animiert.
Spielericon
Um eine stärkere Identifikation und Immersion in den Charakter zu ermöglichen, wird ein individuell ausgewähltes Spielericon angezeigt. Dieses Icon unterstützt das Verständnis der eigenen Position in der Szenerie und ermöglicht eine bessere Identifikation mit dem Charakter. Darüber hinaus kann die Rahmenfarbe des Icons die Einstellung des Charakters vermitteln, ob freundlich, feindlich oder neutral. Zusätzlich können animierte Effekte oder Symbole am Spielericon verschiedene Zustände des Charakters, wie Vergiftung, Blindheit oder Bewusstlosigkeit, visualisieren.
Kriegsnebel
Um die Spielererfahrung zu optimieren, werden unentdeckte Bereiche der Karte durch den Kriegsnebel verdeckt. Dadurch entsteht eine gezielte Begrenzung der Sicht. Dies fördert die Neugier und den Erkundungsdrang der Spieler, da sie motiviert werden, die Spielumgebung weiter zu erkunden, um mehr Informationen zu erhalten. Durch das schrittweise Aufdecken des Kriegsnebels entsteht eine fortschreitende Enthüllung der Spielwelt, die den Spielern ein Gefühl der Entdeckung vermittelt und sie dazu anregt, strategische Entscheidungen zu treffen. Der Kriegsnebel trägt somit zur Immersion bei, da die Spieler in die Rolle ihrer Charaktere schlüpfen und deren begrenzte Wahrnehmung teilen. Dies schafft eine dynamische und fesselnde Spielerfahrung, bei der die Interaktion mit der Spielwelt und das Erforschen der Umgebung zentrale Elemente sind.
Fazit
Das Erreichen von Immersion in User Interfaces erfordert die Übernahme von Mechaniken aus dem analogen Bedienkonzept von Gesellschaftsspielen. Durch das Design und die Gestaltung des Interfaces kann das Eintauchen in die Spielwelt unterstützt werden, indem bekannte Designelemente des analogen Spiels aufgegriffen und in einen passenden stilistischen Rahmen für die Story und das Setting des Rollenspiels eingebettet werden. Die Immersion kann auch durch User Tests sinnvoll verifiziert werden, um sicherzustellen, dass das Interface tatsächlich die gewünschte User Experience für den Nutzer bietet. Ein erfolgreiches UI-Design schafft eine nahtlose Verbindung zwischen dem Spieler und der Spielwelt, indem es intuitive Interaktionen ermöglicht und visuelle Elemente verwendet, die den Kontext und die Atmosphäre des Spiels verstärken.

Let's talk UX.
Als Design Partner begleiten wir ganzheitlich in allen Designfragen von Enterprise bis Consumer UX, von Markenentwicklung bis Kommunikationsmittel.
Egal ob im Einzelprojekt, einem Designsprint oder agile Zusammenarbeit. Unser Ziel ist eine Zusammenarbeit auf Augenhöhe.
Gemeinsam machen wir uns auf die Reise!

Dirk Anders
Managing Partner

