
UX / UI case study
Das Brauhelfer Facelift
#app #designthinking #informationarchitecture #method #userflow #ux #visualdesign
In der Hobbybrauer-Welt hat sich der kleine Brauhelfer zu einem etablierten Handwerkszeug für die heimische Bierherstellung entwickelt.
Der kleine Brauhelfer bietet umfangreiche Funktionen und begleitet den Brauer durch den gesamten Workflow. Von den Rahmenprozessen um Lagerhaltung und Etiketten, die Rezepterstellung und Wasseraufbereitung, bis zum Brautag und der anschließenden Gärung unterstützt er vollumfänglich.
Die passionierten Bierliebhaber und Designer unter uns hat es gejuckt, das Tool unter Usability und User Experience Gesichtspunkten genauer unter die Lupe zu nehmen. Entstanden ist eine Case Study zu Benutzerkonzept und visueller Oberfläche des Brauhelfers.
Der Workflow
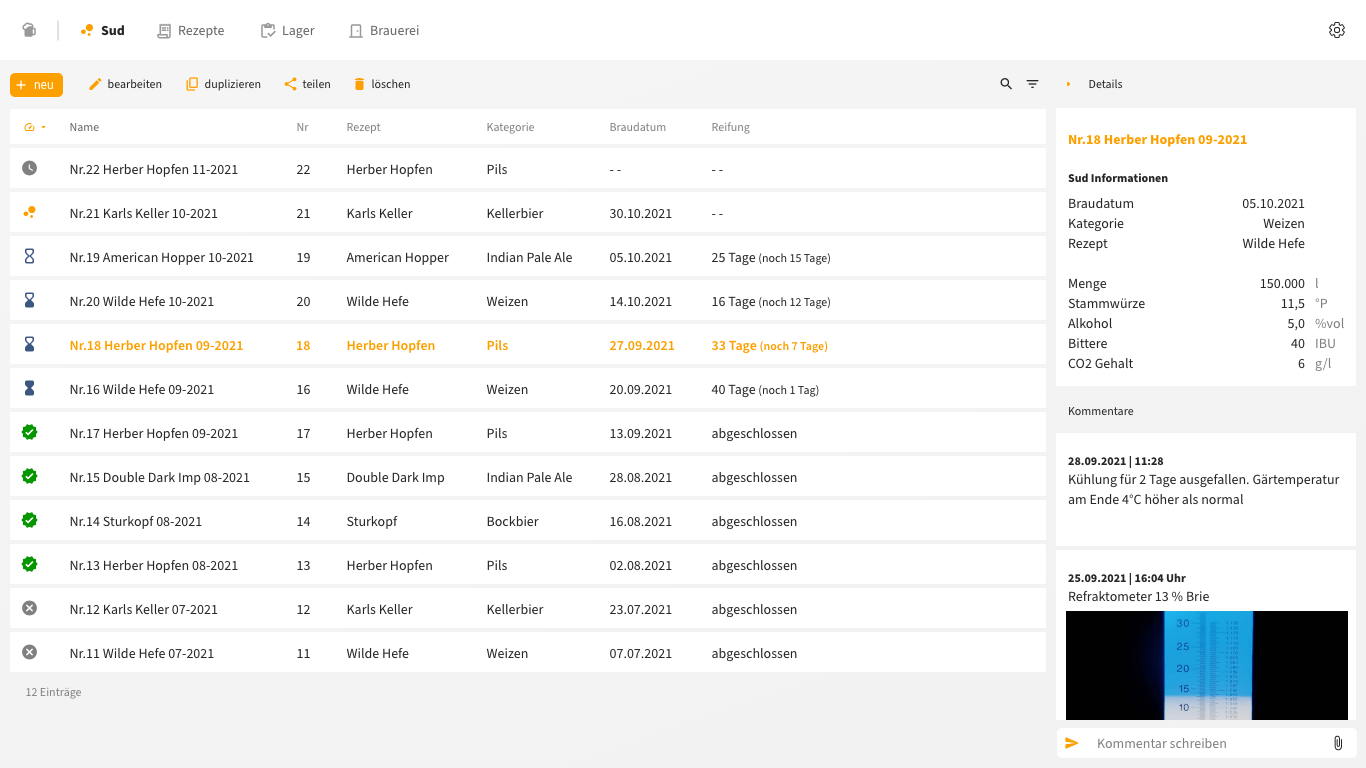
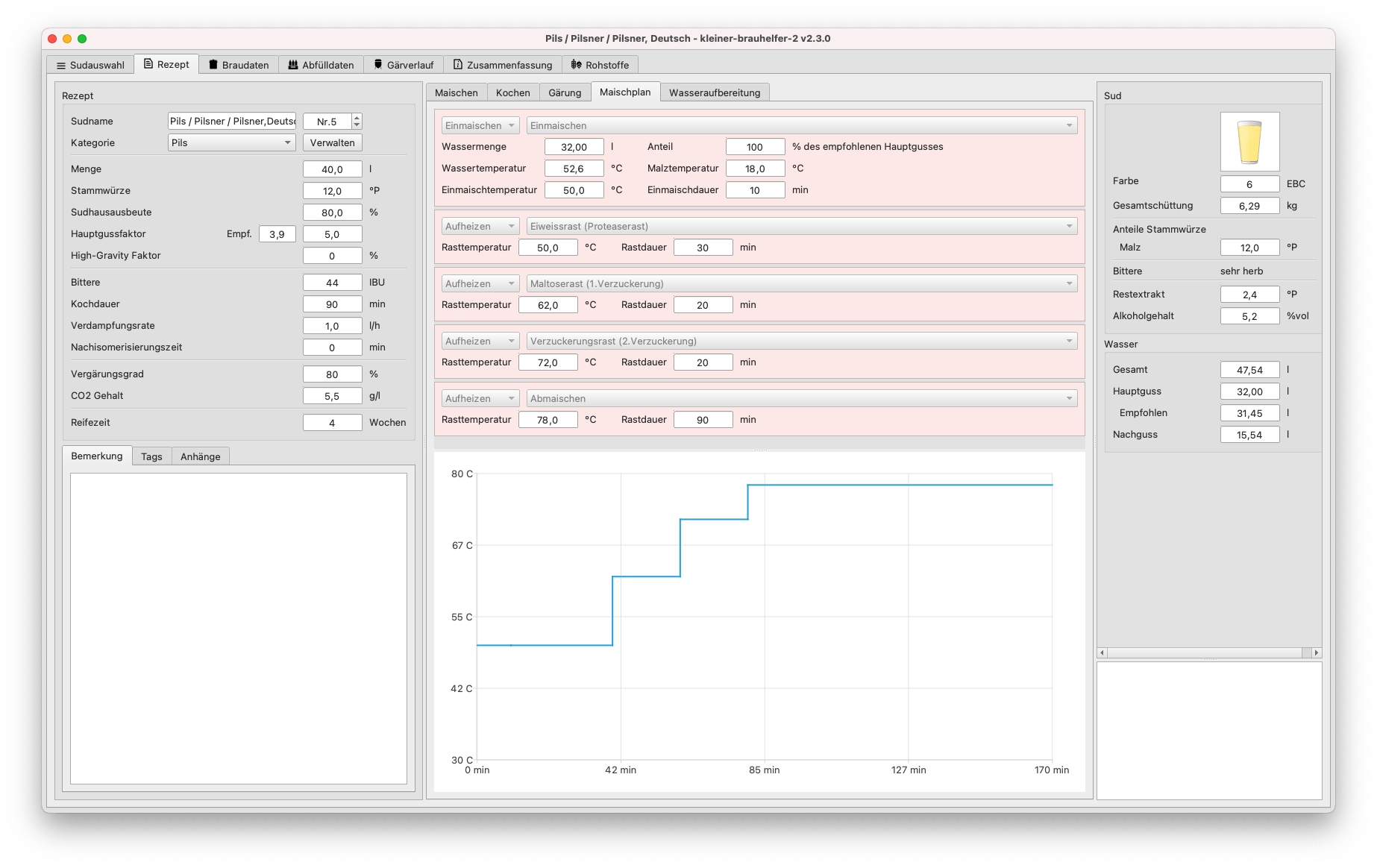
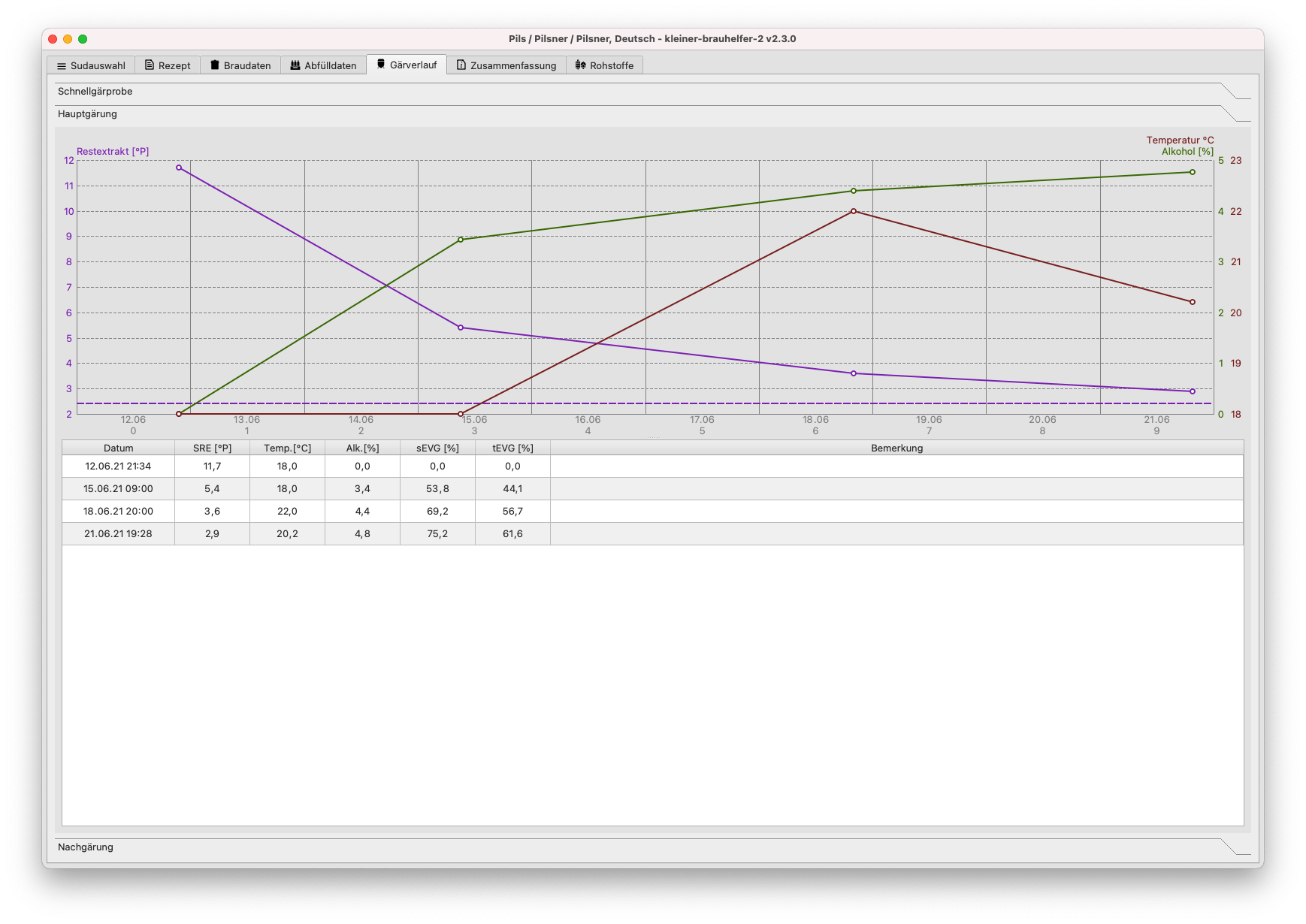
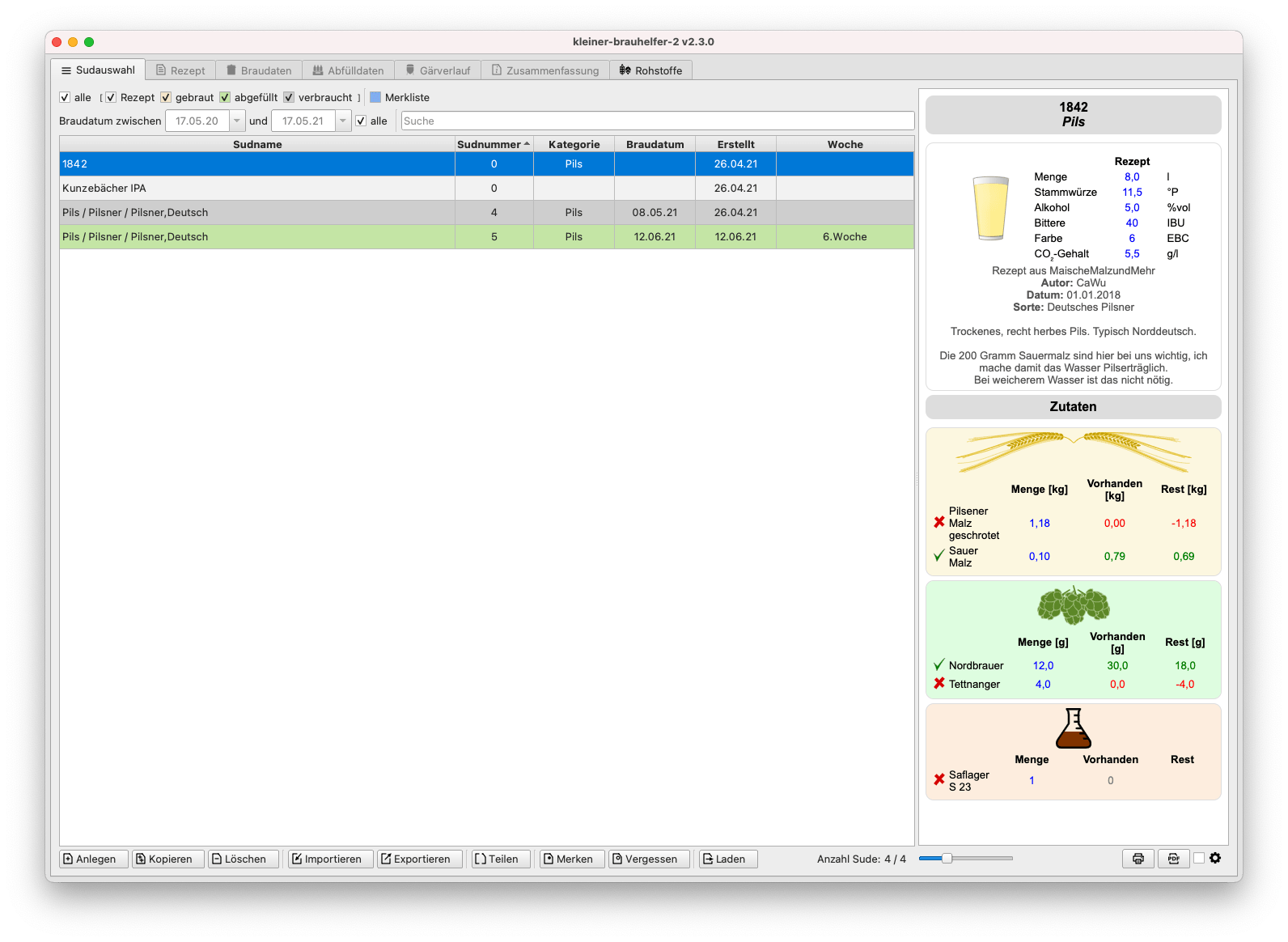
Status Quo – der kleine Brauhelfer 2
Potentiale
In der Betrachtung und Benutzung ergeben sich Potentiale für eine Weiterentwicklung des Brauhelfers:
- Visuelle Vereinfachung der Elemente und Ebenen.
- Responsives Layout für optimierte Darstellung auf unterschiedlichen Gerätegrößen.
- Funktionale Entkopplung von Rezept und Sud. Aktuell ist das Rezept im Sud enthalten und diesem somit untergeordnet.
- Gliederung der Funktionen nach Anwendungsszenarien.
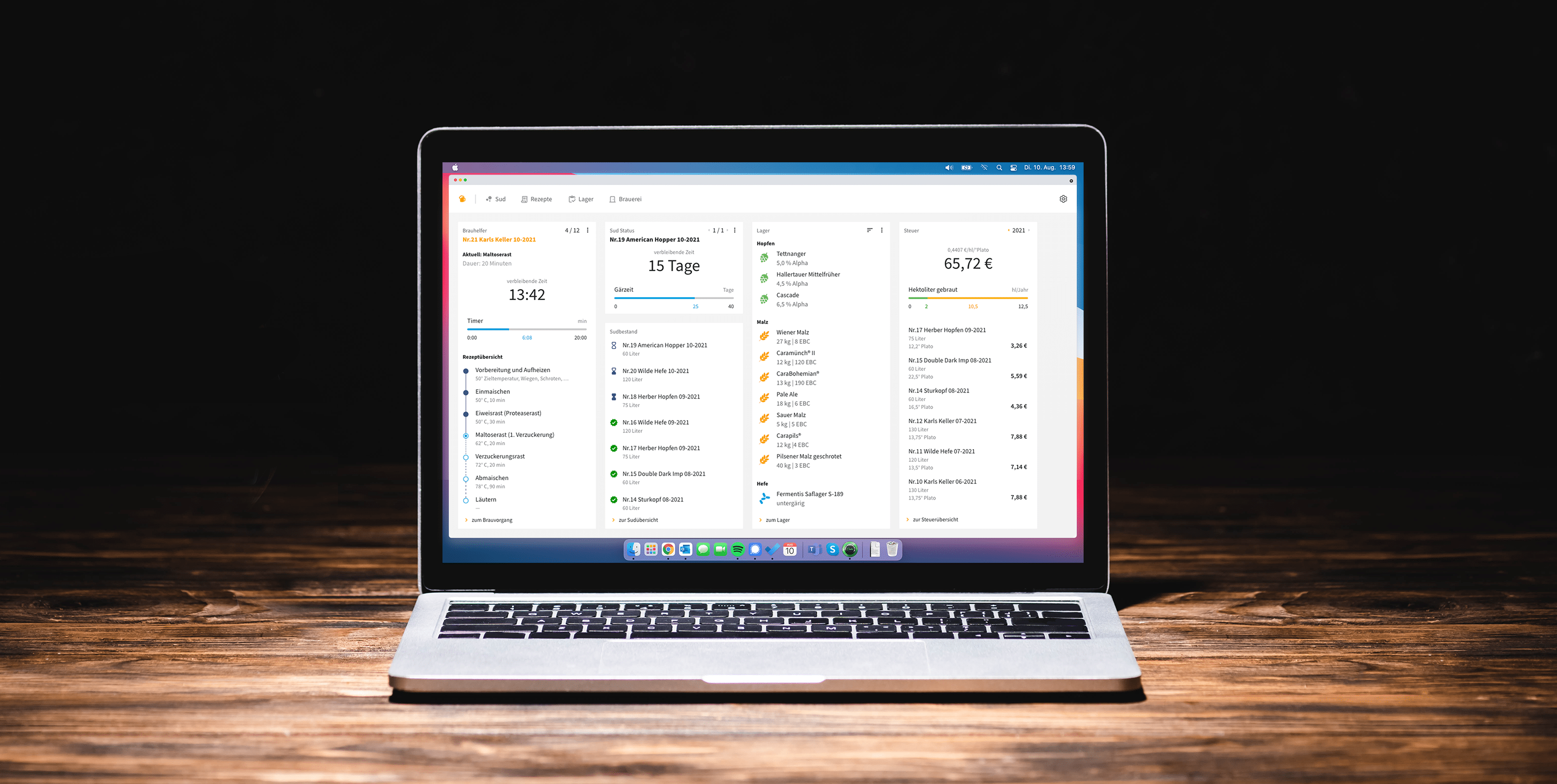
- Ergänzung einer Übersichtsseite zum Einstieg in das Programm.
- stärkere Prozessführung für Einsteiger.
Bedienkonzept
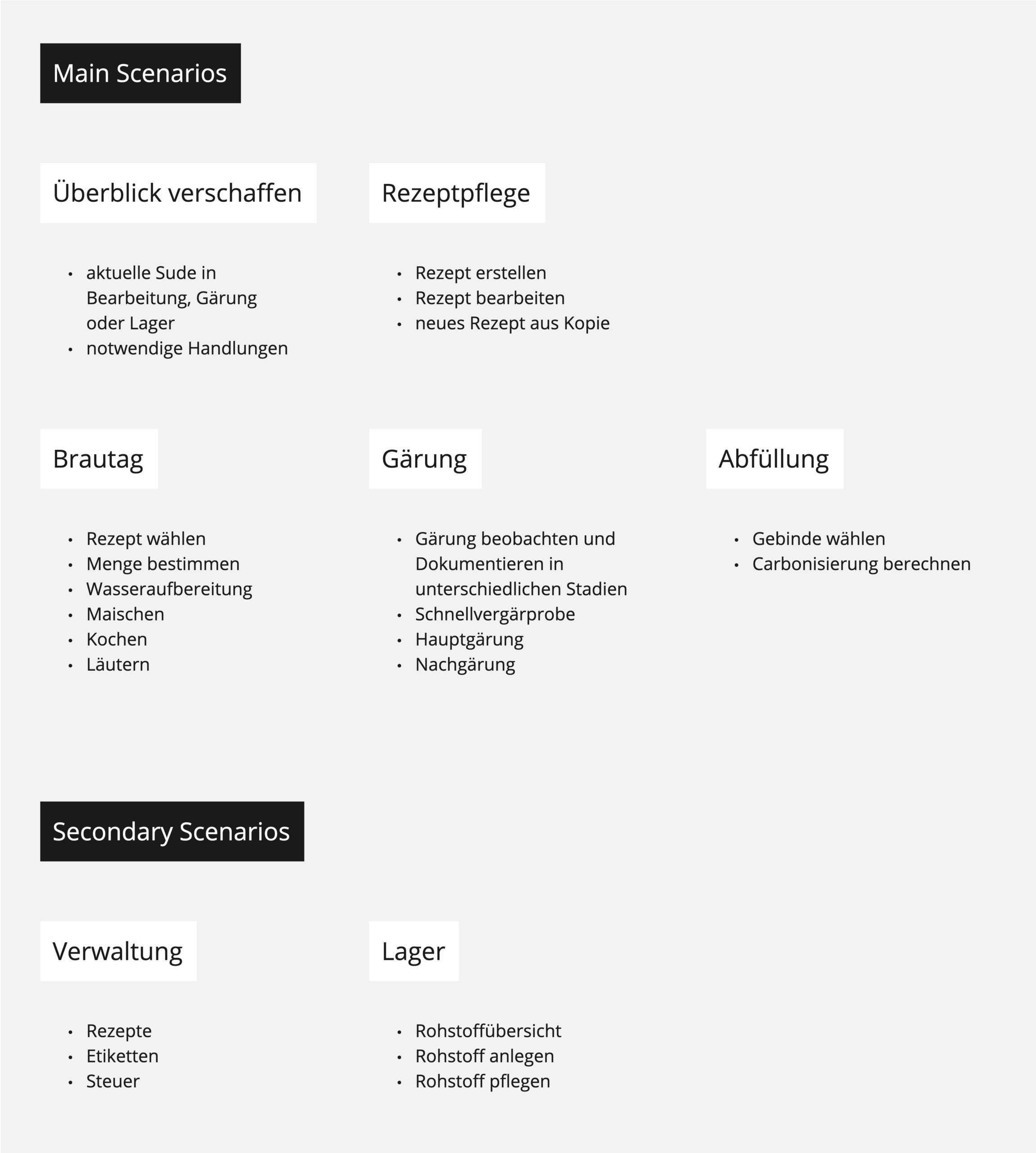
Szenarien priorisieren
Die Gliederung der Anwendungsfunktionalität nach Szenarien und Use Cases hilft, den Fokus für den Aufbau des Interfaces zu setzen. Unterschieden werden können beispielsweise die Häufigkeit eines Anwendungsfalls, die Wichtigkeit im gesamten System, unterschiedliche Nutzergruppen und Funktionen.
Ein einfaches und kurzes Brainstorming mit anschließendem Card Sorting gibt dem Team die Möglichkeit, sich schnell einen Überblick zu verschaffen. In Fall des kleinen Brauhelfers sind die Szenarien nach Haupt- und Nebenszenarien gegliedert.

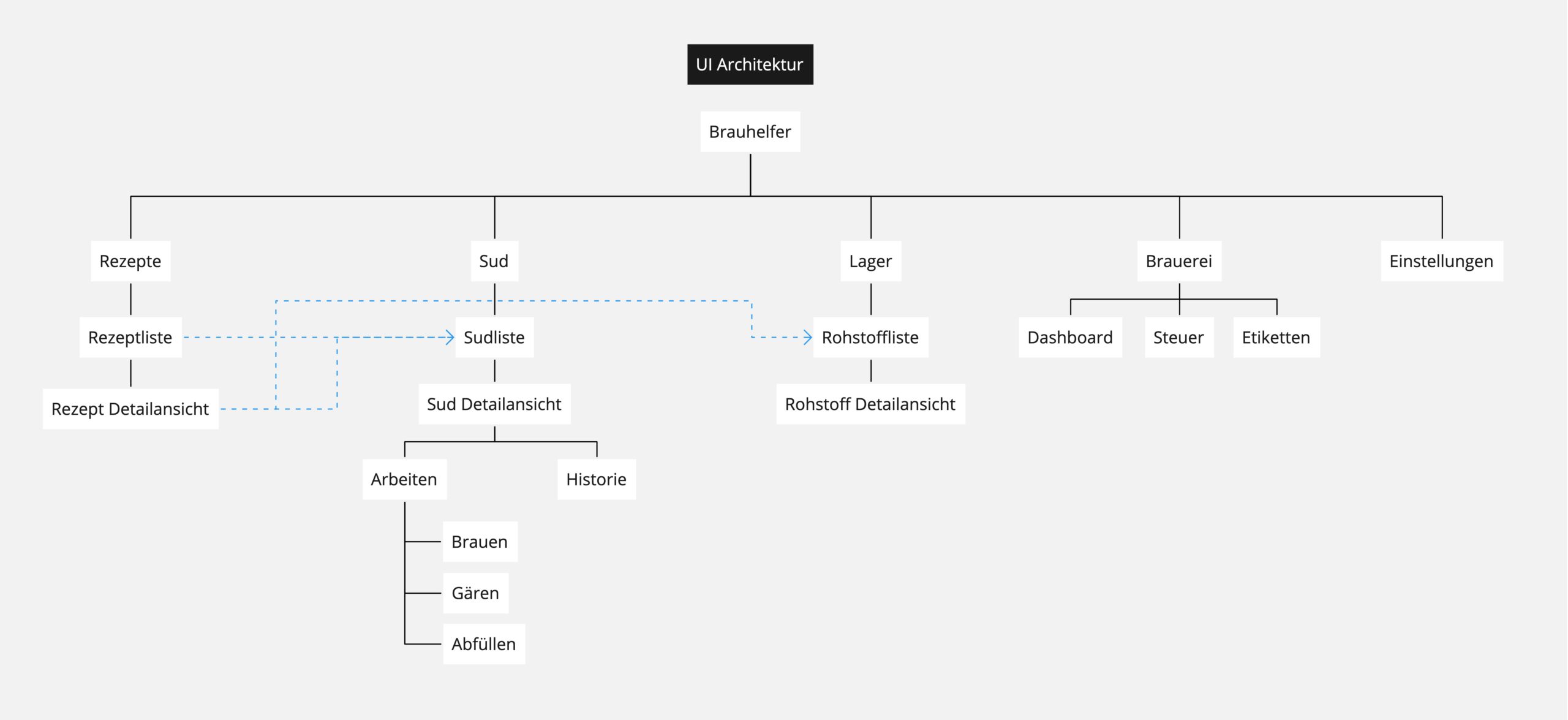
Hierarchische Struktur des Konzepts
Die UI Architektur zeigt die Verortung und Zusammenhänge der unterschiedlichen Programmmasken. Abgeleitet aus den Szenarien und Use Cases ergibt sich ein Bauplan der Applikation.

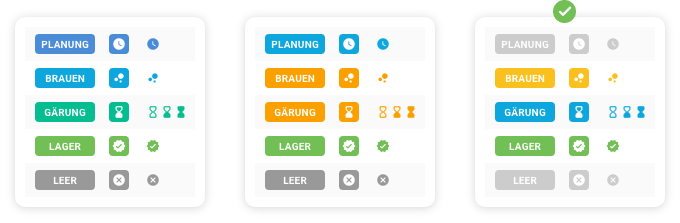
Stilevaluation
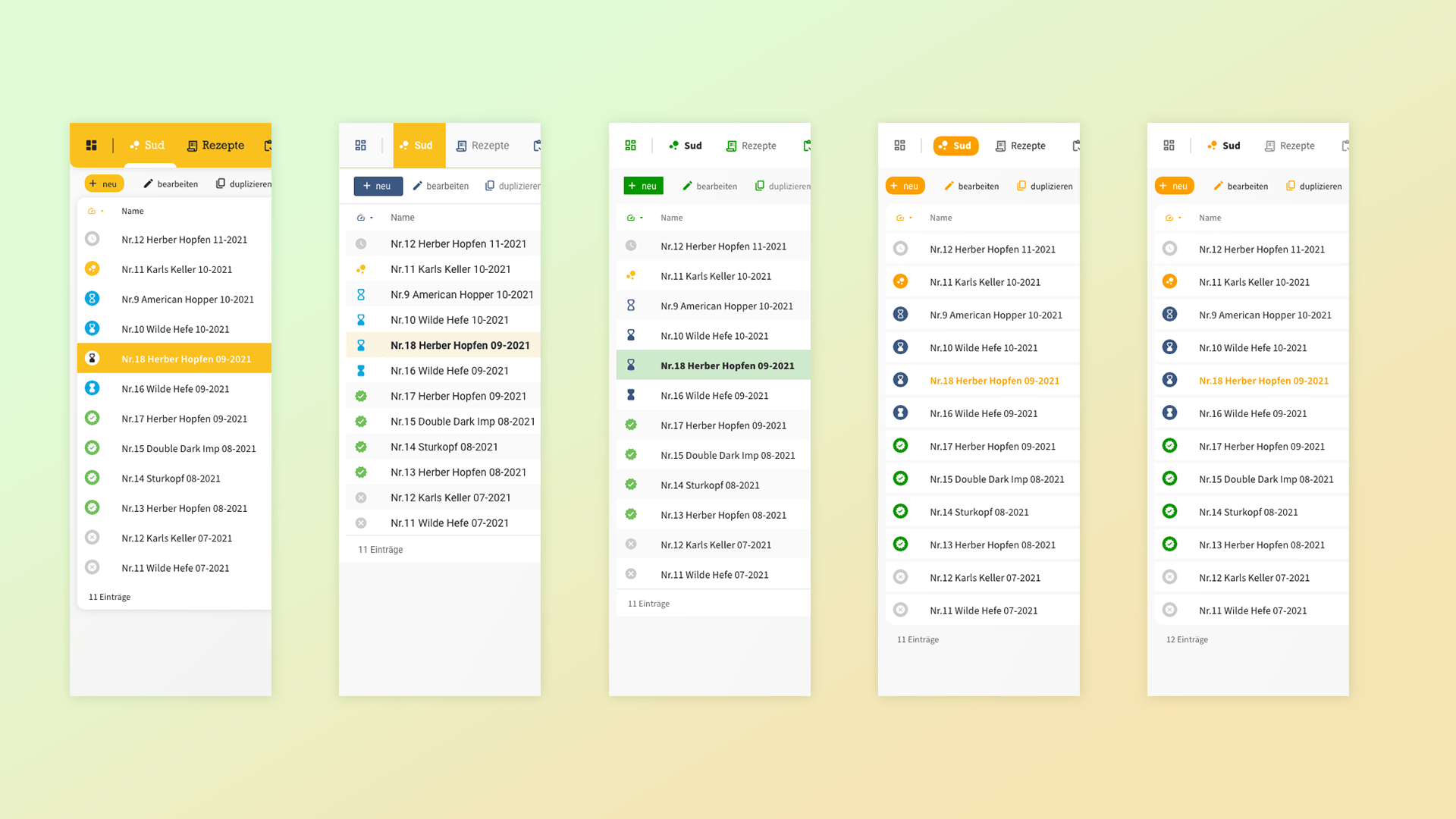
Mini Farbstudie zu Statuszuständen
Die einzelnen Zustände der Sude sollen für den Nutzer leicht unterscheidbar sein. Die soll über die Kombination aus Icon oder Text in Verbindung mit einer Farbe geschehen.
Für jeden regulären Fortschrittsstatus ist ein ruhiges und harmonisches Farbschema wichtig, welches beim Nutzer keinen Stress verursacht. Starke Warnfarben sind daher entsprechenden Situationen vorbehalten.
Die erste Variante zeigt ein besonders harmonisches Farbbild, verliert allerdings hinsichtlich der Unterscheidbarkeit.
Variante zwei bedient sich einer Ampelmetapher. Blau steht hier für den Zustand offener Aufgaben, Orange für die Bearbeitungsphase und Grün für den fertigen Zustand.
Die letzte Variante bedient unsere Kriterien am besten. Sie klammert die sekundären Zustände „Planung“ und „Leer“ farblich aus. Der arbeitsintensivste Zustand „Brauen“ wird am stärksten hervorgehoben, geht dann in den Wartezustand für „Gärung“ über und endet im Zielzustand „Lager“.

Von der Community für die Community
Als Open Source Projekt wird der kleine Brauhelfer von Mitgliedern der Community entwickelt und von seinen Anwendern geschätzt. Danke!
Unter folgendem Link ist das Projekt und die letzte Version des kleinen Brauhelfers zu finden. Wer weiß, vielleicht hält unser Design eines Tages Einzug in das Projekt :)
Let's talk UX.
Als Design Partner begleiten wir ganzheitlich in allen Designfragen von Enterprise bis Consumer UX, von Markenentwicklung bis Kommunikationsmittel.
Egal ob im Einzelprojekt, einem Designsprint oder agile Zusammenarbeit. Unser Ziel ist eine Zusammenarbeit auf Augenhöhe.
Gemeinsam machen wir uns auf die Reise!

Dirk Anders
Managing Partner