Alle Möglichkeiten, einwert.
Evolution und Wachstum einer Enterprise UX Anwendung
#designthinking #informationarchitecture #method #userflow #userresearch #ux #visualdesign #wireframe
einwert aus München ist der erste europäische Hybridgutachter für Immobilien. Durch einen vollständig digitalen und optimierten Bewertungsprozess erreicht einwert in der Durchführung von Gutachten massive Zeitersparnis und einen hohen Qualitätsstandard. Der Gutachter kann sich ganz auf die Bewertung und den Kunden konzentrieren. Das macht Gutachten besser, schneller und günstiger.
Wir begleiten einwert in der zentralen Produktentwicklungsphase vom eindimensionalen Gutachten eines Einfamilienhauses kommend, hin zu komplexeren Gutachten im Multi Asset Bereich.


Services im Projekt
Informationsarchitektur
Interaktionskonzept
UI Design
Data Visuals
Designsystem
User Research
Prototyping
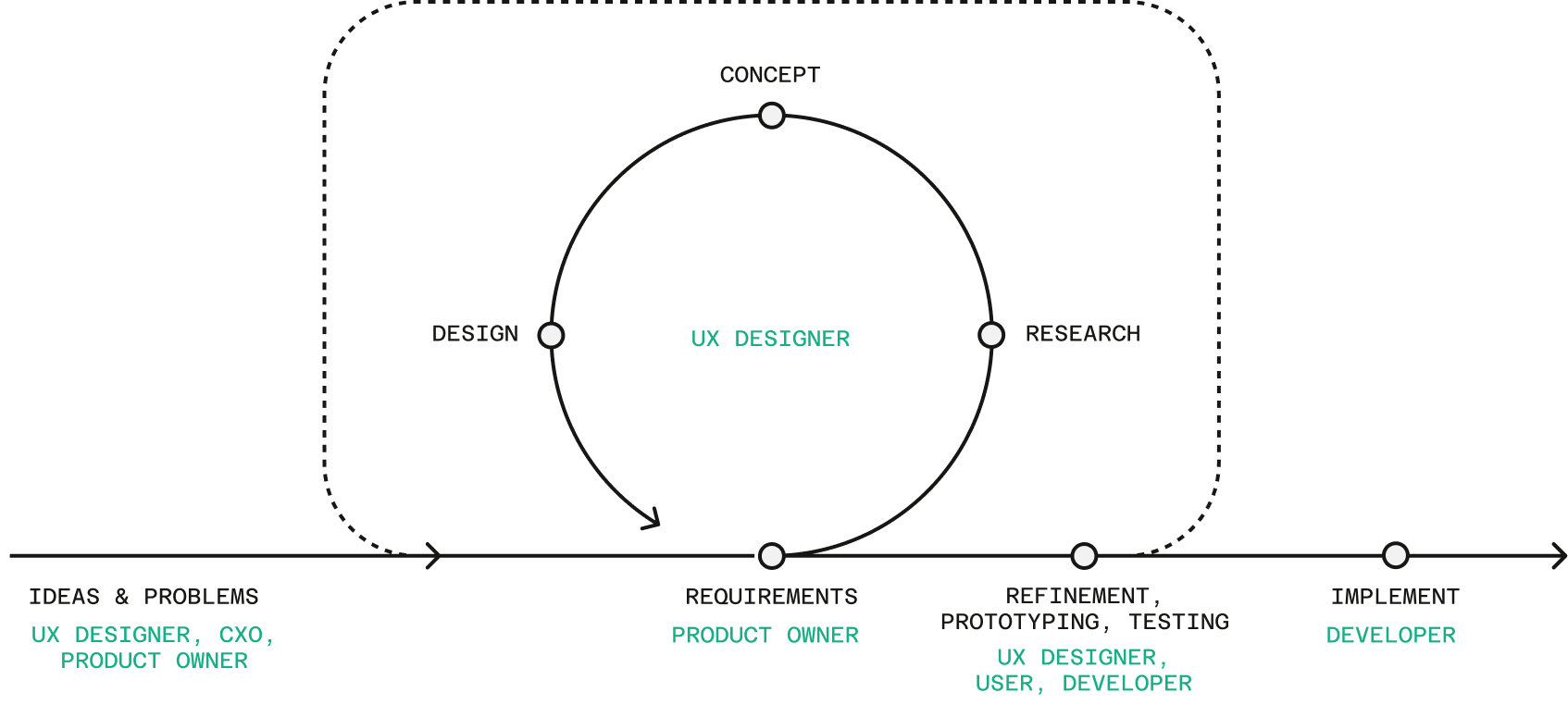
Der Projektworkflow
Im Zentrum des Projekts stehen das stetig wachsende Designsystem, die Übersetzung komplexer Anwendungsfälle in Benutzeroberflächen und die agile Unterstützung des Development Teams.
Wird eine neue Anforderung an das Produkt konkret, erfolgt gemeinsam mit dem Product Owner eine genau Definition der User Stories. Auf dieser Basis entstehen Bedienkonzept und visuelles Design.
Der Product Owner steuert im iterativen Ablauf die Richtung auf Basis der Konzepte und den Erkenntnissen aus Refinements und User Research. In User Tests und Interviews erfolgt die Bewährungsprobe. Wie kommen Gutachter und Kunden mit den Neuerungen zurecht? Bei positivem Feedback wird das Design zur Umsetzung aufbereitet und im Detail spezifiziert. Anderenfalls erfolgt eine weitere Designiteration bis die gewünschte User Experience erreicht ist.

Zentrale Herausforderungen des Projekts

Prozessgestaltung
Entwicklung von effizienten und effektiven Workflows sicherstellen. Was passt zur Datenstruktur, die maßgeblich von heterogenen gesetzlichen Bestimmungen geprägt ist? Was passt zum typischen Vorgehen eines professionellen Gutachters?

Komplexität
Für die vielschichtigen Prozesse und den großen Umfang von Daten, das richtige Maß an visueller Komplexität und Tiefe in der Hierarchie und Navigation der Anwendung finden.
“
Also I’m so damn happy we had the session today. We had to redo fairly large parts of the API. Meaning we discovered requirements and ”failed” before investing time in coding. Probably saving us two weeks of developer work on not coding the wrong thing.
”
Alexander Tingström
Product Owner | einwert


Restrukturierung der Informationsarchitektur
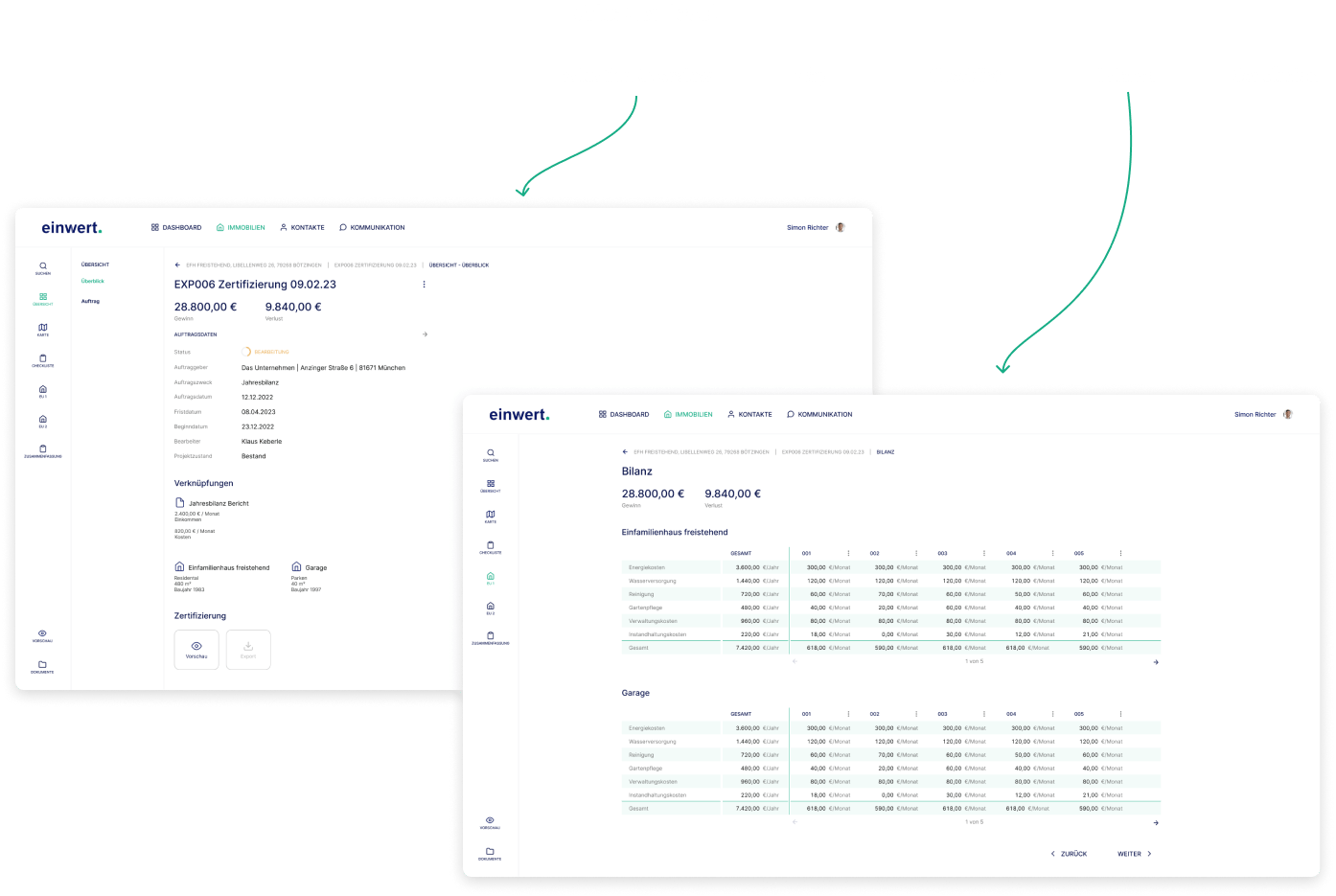
Um komplexere Gutachten im Multi Asset Bereich durchführen zu können, müssen neue Anforderungen an den Bewertungsprozess in der Software berücksichtigt werden.
In gemeinsamen Workshops mit CTO und PO wurden die neuen Anforderungen analysiert und mit Prozessabläufen und Informationsclustern beschrieben. Anhand von low-fi Designs in Form von colorierten Wireframes wurde das Konzept für verschiedene User Flows und die UI Architektur der Anwendung iteriert.
Den größten Einfluss auf die Struktur der Anwendung hat die Trennung des eigentlichen Gutachtens von der Immobilie genommen. Die Datensätze sind entsprechend ihrer Beständigkeit in transiente und persistente Informationen aufgeteilt.

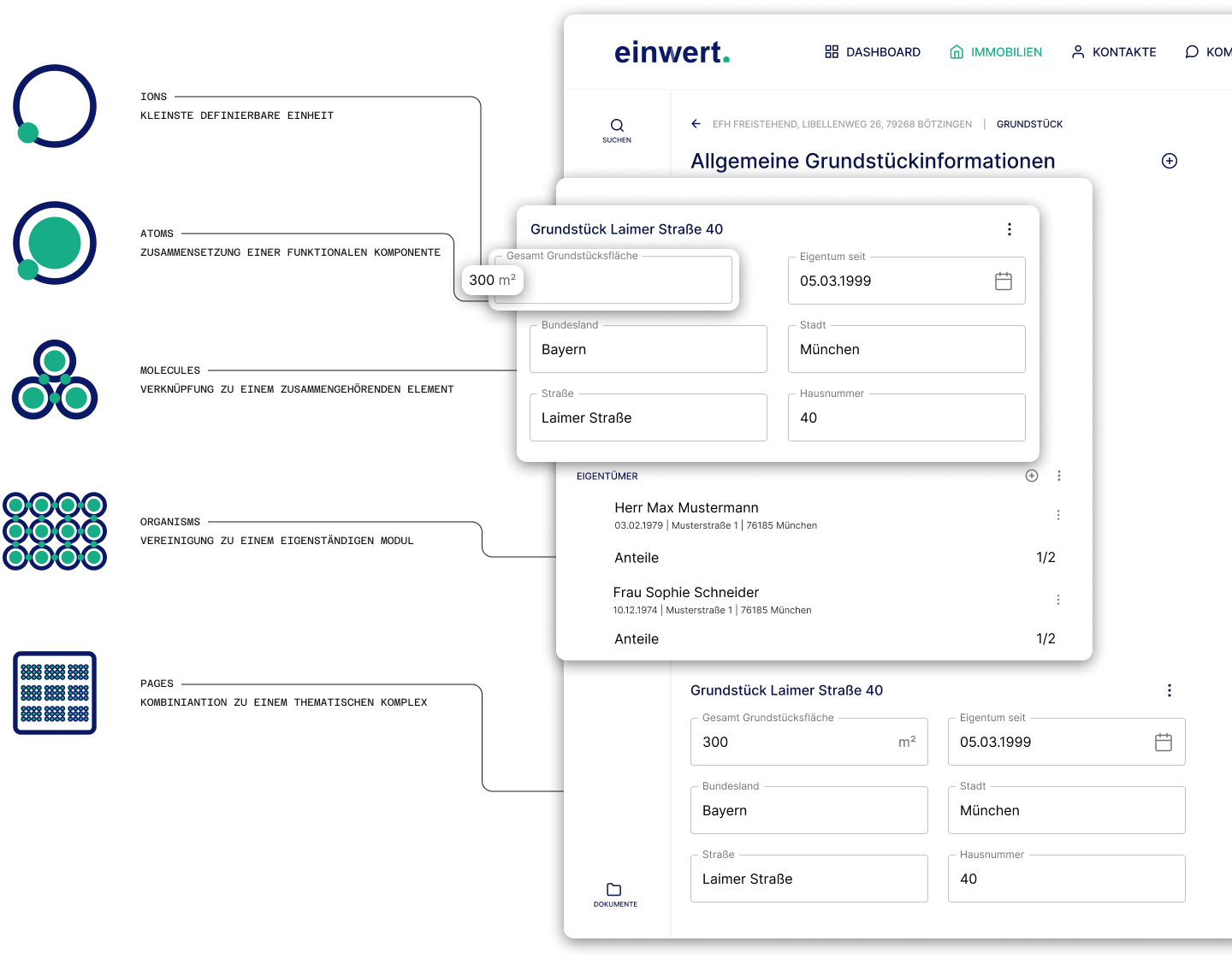
Immobilie
Um Immobilien langfristig verwalten zu können und wiederkehrende Gutachten zu ermöglichen, wurde das Asset Level in der Anwendung eingeführt. Jedes Gutachten wird dabei einer bestimmten Immobilie zugeordnet.
Entsprechend des Umfangs und der Struktur einer Immobilie mit ihren zugehörigen Grundstücken, ist es notwendig, unterschiedliche Bewertungsszenarien und Gutachten abbilden zu können. Die Immobilie bildet die Basis mit den Grundinformationen rund um Objekt und Eigentum.


Gutachten
Die strukturierte und geführte Erstellung der Gutachten ist das Herzstück der einwert Software. Hier findet die Bewertung statt.
Die Anwendung passt sich hierfür adaptiv dem Bewertungskontext und den gewählten Methoden zur Bewertung des Objekts an. Zusätzlich können Kunde und Gutachter bestimmen, ob eine Immobilie im Gesamten oder nur einzelne Teile bewertet werden sollen.
Zusätzliche Features wie der Vorschaumodus für das Gutachten und der globale Documentviewer ermöglichen dem Anwender eine ganzheitliche Bearbeitung seiner Aufgaben in der Anwendung ohne Systembruch und -wechsel.


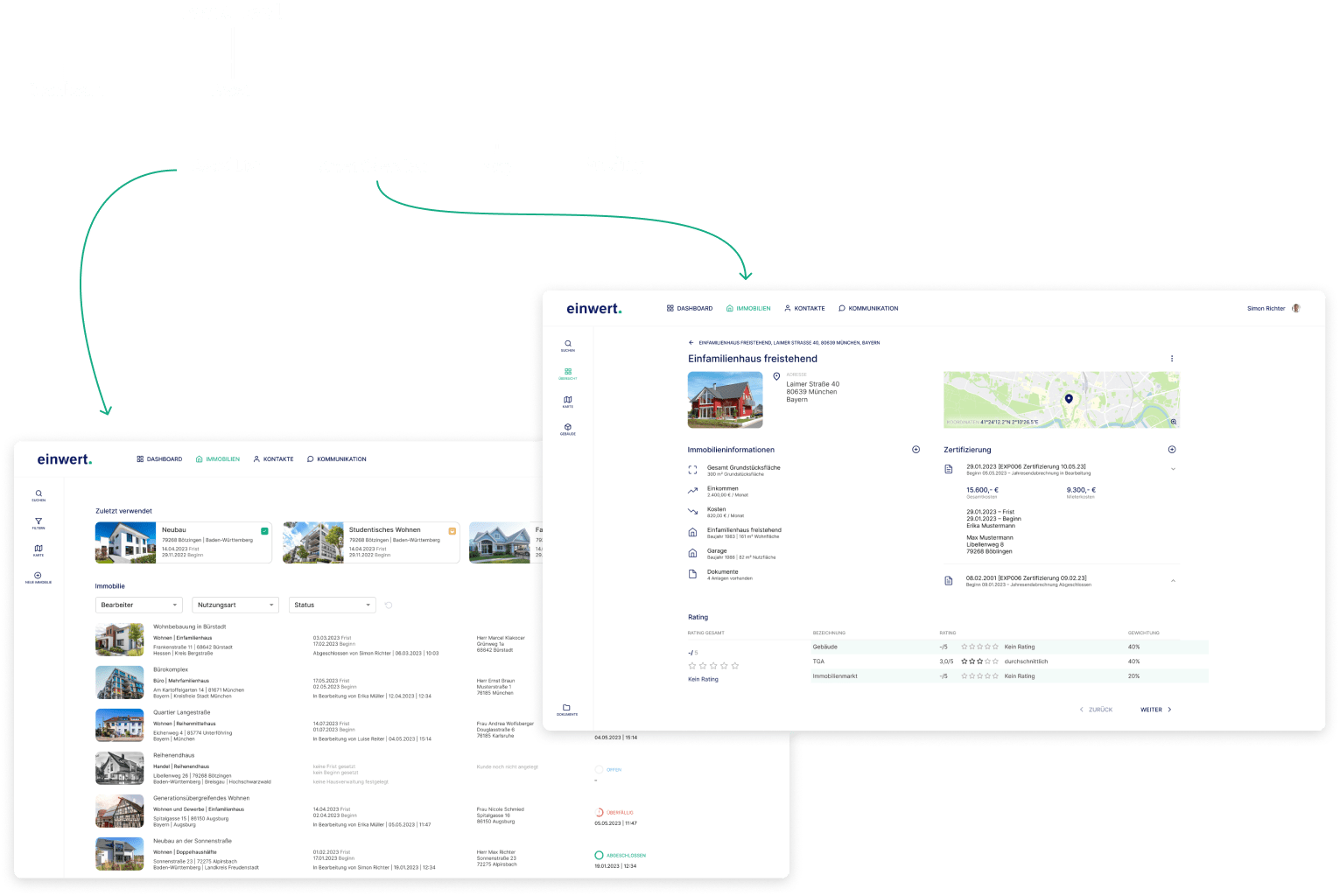
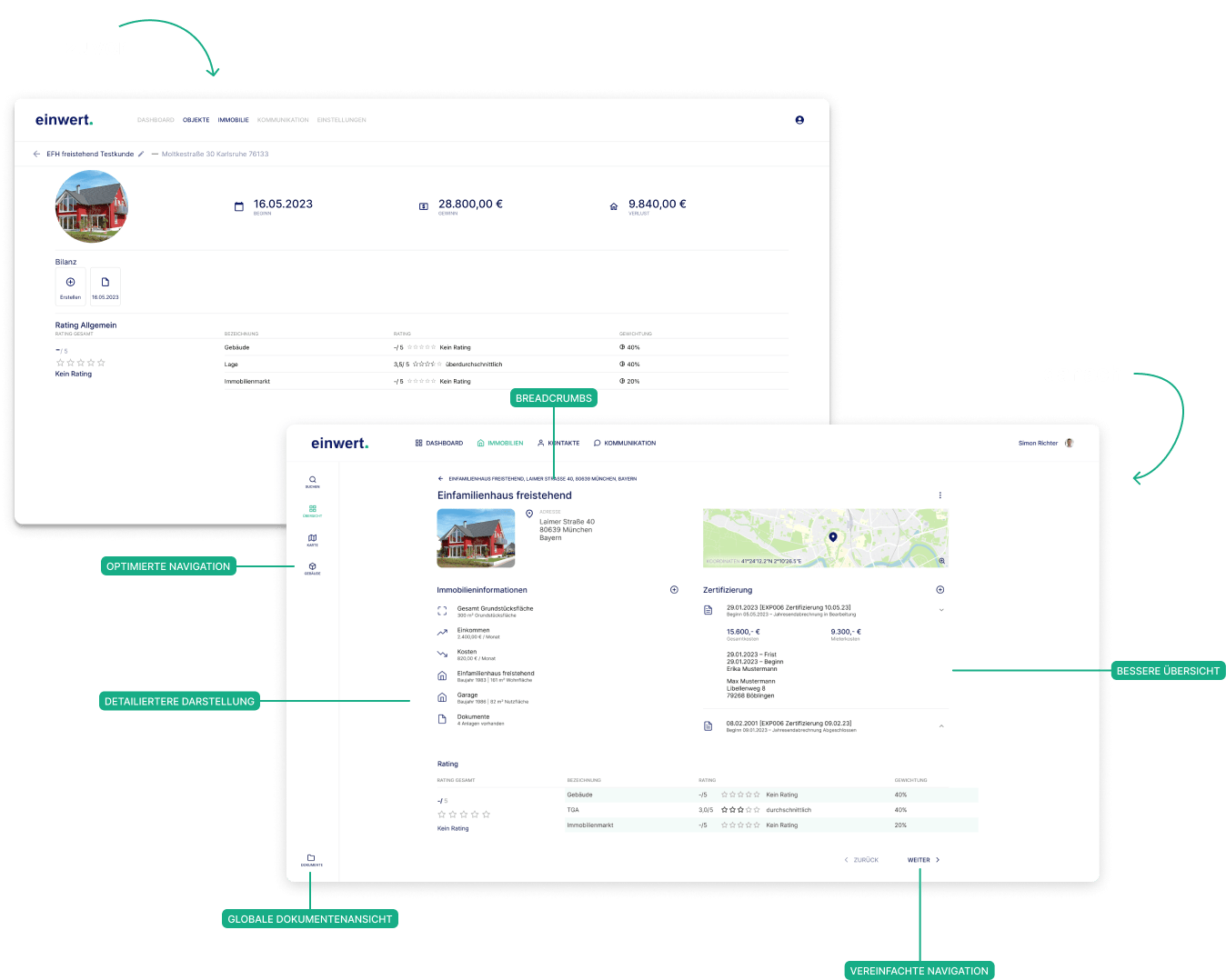
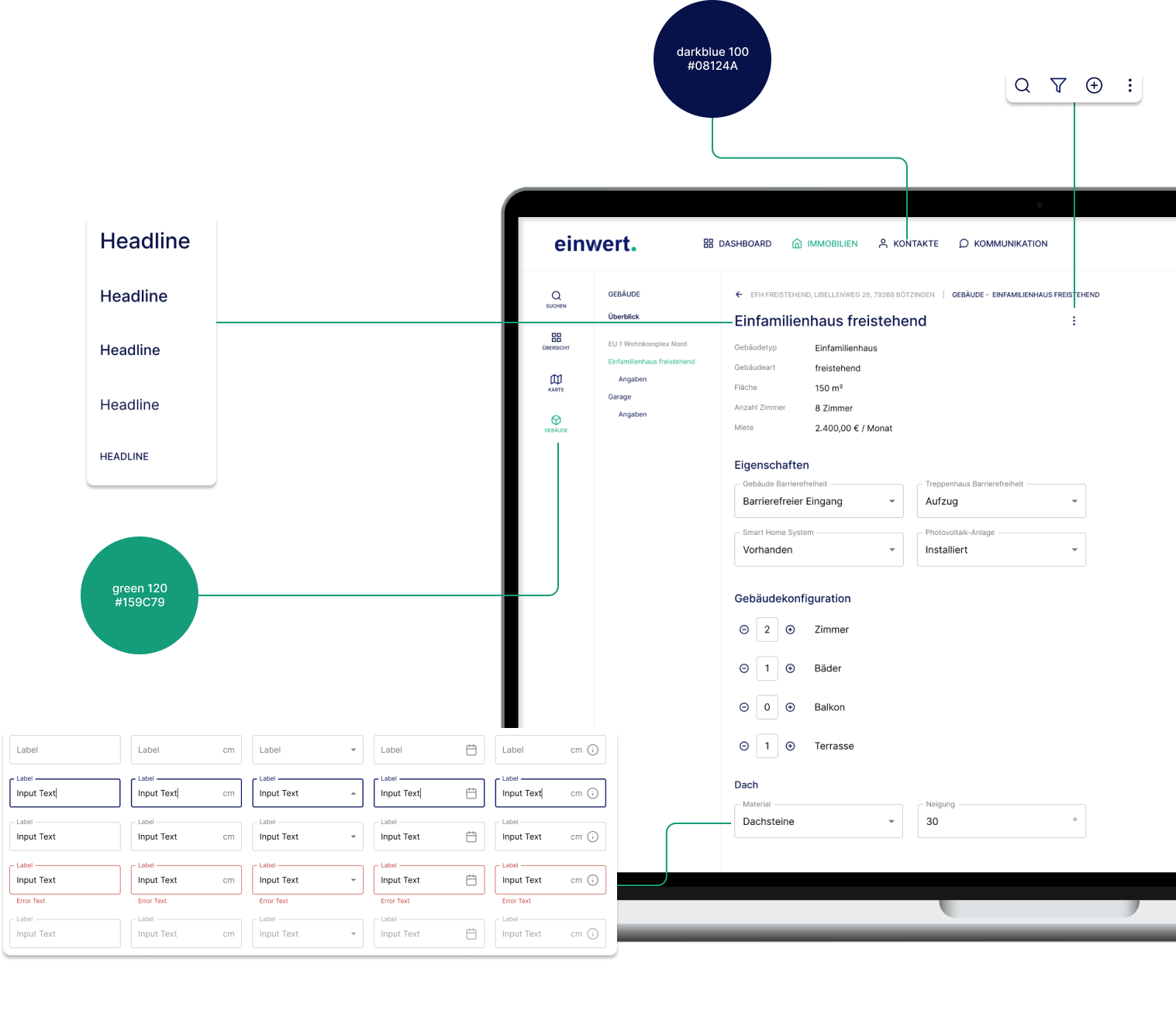
Layout Refinement
Die Weiterentwicklung des Grundlayout sichert die Skalierungsfähigkeit der Anwendung auf neue Anforderungen und verbessert die Nutzerführung.
Die Einführung von Weiter- und Zurückbuttons ermöglicht schnellere Navigation durch die kontextuelle Verortung innerhalb der aktuellen Anwendungsmaske. Breadcrumbs und globale Seitennavigation bieten dem Gutachter zu jeder Zeit die notwendige Übersicht. Das überarbeitete Grundraster berücksichtigt verschiedene Gerätegrößen und gibt den Informationen eine klare Struktur. Die Abstände wurden angepasst, um dem Anwender Zugriff auf mehr Inhalte innerhalb eines Viewports zu geben, ohne die Applikation visuell zu überfrachten.


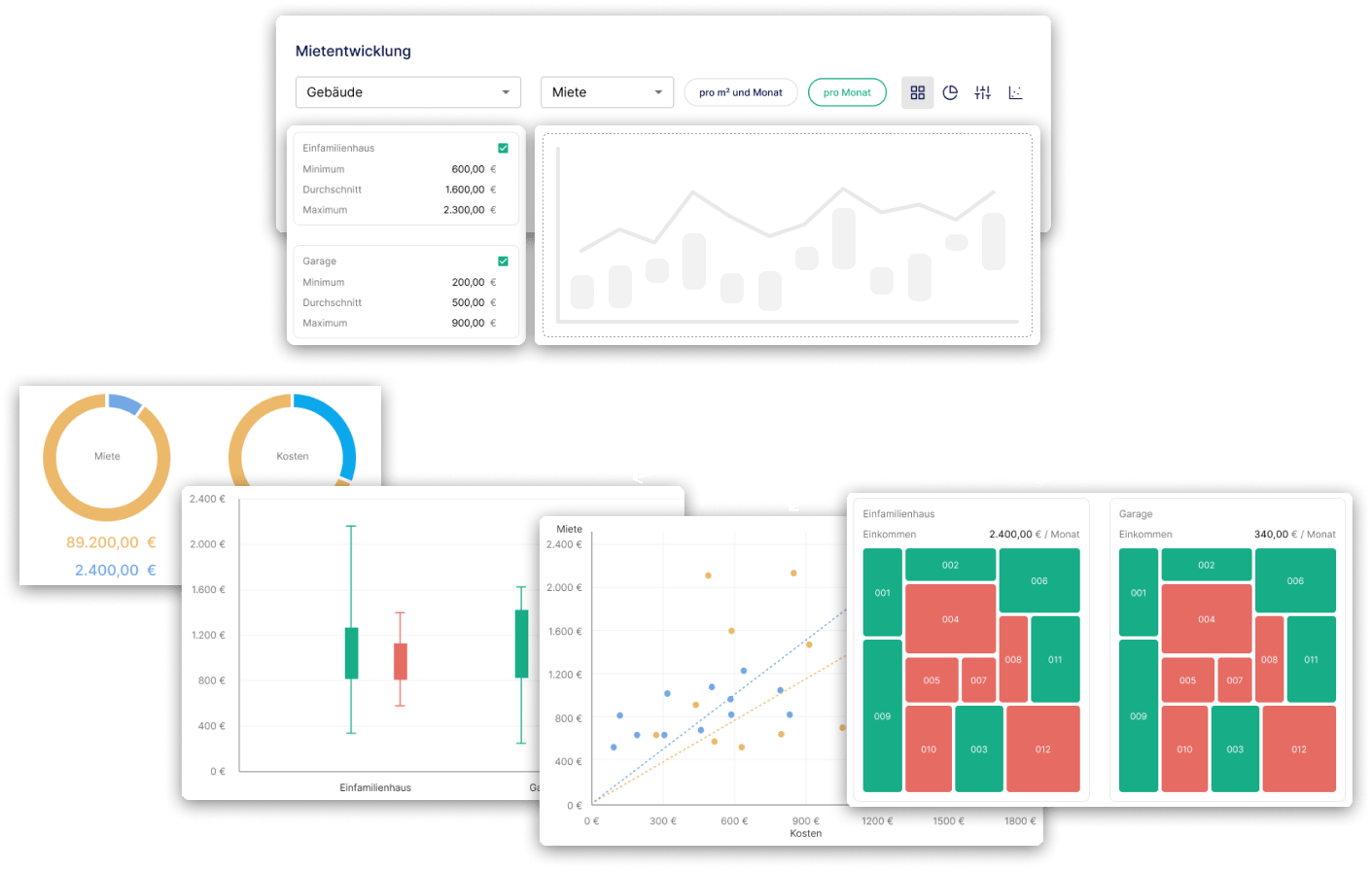
Informationsvisualisierung
Gutachten sind geprägt von heterogenen Daten in großem Umfang. Diese Daten über Tabellen hinaus, in Form von Visualisierungen bereitzustellen, hilft Gutachtern den Überblick über komplexe Daten zu gewinnen und diese schnell und sicher zu interpretieren. Die Visualisierungsvarianten ermöglichen dabei unterschiedliche Perspektiven und Vergleichsmöglichkeiten.

Aufbau der Designbibliothek nach Atomic Design Prinzipien
Die für einwert aufgebaute Designbibliothek ermöglicht maximale Transparenz, Übersicht, Stringenz und Nachhaltigkeit in Design und Implementierung der Software. Wird das Designmanagement, wie in diesem Fall, durch eine gut gepflegte Designbibliothek flankiert, werden technische Restschulden und Designschulden vermieden. Die Bibliothek hilft, wiederkehrende Anwendungsfälle zu identifizieren und anhand von wiederverwendbaren Komponenten zu beschreiben. Zudem sorgt sie für Konsistenz im Erscheinungsbild der Applikation. Das ist entscheidend, um Ressourcen zu schonen und Software nachhaltig effizient entwickeln zu können. Deshalb ist eine Designbibliothek mit dem richtigen inhaltlichen Fokus und Weitblick ein wichtiges und strategisches Werkzeug in der Softwareentwicklung.

Komponenten
Für eine agile und effiziente Zusammenarbeit zwischen Product Owner, Entwicklern und Designern sind definierte Designbibliotheken von entscheidender Bedeutung. Darin werden unter anderem sämtliche Komponenten und deren unterschiedliche Status beschrieben. Vom aktiven, über den Hover oder gefüllten bis zum deaktivierten Zustand. Alle am Entwicklungsprozess beteiligten Personen können die Bibliothek jederzeit einsehen.

TOP Benefits

Evolution der Informationsarchitektur

Entlastung von Entwicklungsressourcen

Flow orientierte Anwendungsabläufe

Aufbau der Designbibliothek

Neue Funktionen
Projektframework
Team
4
Designer
Projektdauer
mittel







Let's talk UX.
Als Design Partner begleiten wir ganzheitlich in allen Designfragen von Enterprise bis Consumer UX, von Markenentwicklung bis Kommunikationsmittel.
Egal ob im Einzelprojekt, einem Designsprint oder agile Zusammenarbeit. Unser Ziel ist eine Zusammenarbeit auf Augenhöhe.
Gemeinsam machen wir uns auf die Reise!

Dirk Anders
Managing Partner

