Wie Lego: Design Systeme als Bausteine erfolgreichen UX-Designs
Design Systeme sind wie LEGO-Steine, die mit einem Bausatz verschiedene Bauwerke ermöglichen. Sie sammeln alle Bausteine, um konsistente digitale Produkte aufzubauen. Wir beleuchten die bedeutende Rolle von Design Systemen im User Experience Design Prozess, die Herausforderungen und weitreichenden Vorteile. Sind Design Systeme gut gepflegt und etabliert, steigern sie die Effizienz, fördern Konsistenz und erleichtern den kreativen Prozess. Wie LEGO-Steine, bieten Design Systeme unendliche Möglichkeiten für ansprechende und variantenreiche Lösungen.

Kommt dir das bekannt vor?
Diese lästigen, aber lösbaren Probleme entstehen häufig in Projekten, die noch kein Design System etabliert haben.

Vorteile für dein Unternehmen

Schnellere Time-to-market
- Kosten- und Zeiteffizienz

Konsistenz
- Verbesserte Produktqualität
- Höhere Usability

Wiederverwendbarkeit
- Weniger Wartung
- Vermeiden von mehrfacher Arbeit
- Weniger Fehler

Übersicht und Klarheit
- Verbesserte Kollaboration
- Weniger Absprachen und Meetings
Was ist ein Design System?
Und was ist es nicht?
Ein Design System definiert Parameter und Verhaltensweisen für die Gestaltung und Entwicklung digitaler Benutzeroberflächen in Organisationen. Es besteht aus einer Sammlung von Ressourcen und Richtlinien, die als Leitfaden dienen. Ein Design System legt den Fokus auf visuelle Aspekte, die Struktur und das Verhalten der Benutzeroberfläche.
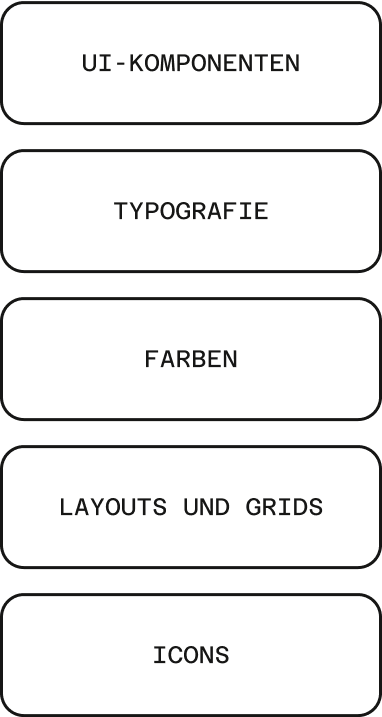
Es umfasst wichtige Elemente wie UI-Komponenten, Typografie, Farben, Layouts und Grids sowie Icons. Das übergreifende Verständnis über diese Elemente sorgt für konsistente und einheitliche Designs. Ein Design System definiert nicht den spezifischen Inhalt, die Sprache oder Markenrichtlinien, steht jedoch in gemeinsamer Wechselwirkung damit.
Ein gut entwickeltes Design System sorgt für ein harmonisches Zusammenspiel der Komponenten und fördert das ganzheitliche Benutzererlebnis.

Alle Stakeholder profitieren
Für die verschiedenen Stakeholder, die in einer Organisation mit oder am Design System arbeiten, bietet dieses individuelle Vorteile und Potentiale.

Product Management
Der größte Vorteil von Design Systemen für das Product Management liegt in der kürzeren Time-to-market. Die Verwendung passender, bereits vorhandener Komponenten verringert den Gesamtaufwand von Projekten. Die Aufnahme neuer Bausteine in die Bibliothek macht diese direkt für verschiedene Anwendungsszenarien verfügbar. Gemeinsam beschleunigen diese Faktoren die Entwicklung, stellen Verbindlichkeit zwischen den Projektparteien her und sorgen für ein rundes Erscheinungsbild der Anwendung.

Design
Für die Gestalter bietet das Design System den Rahmen für konsistentes, plattformübergreifendes Design digitaler Lösungen. Neue Entwürfe können hinsichtlich der Auswirkungen auf das ganze System betrachtet und diskutiert werden. Das Design System vereinfacht die Zusammenarbeit zwischen Designern mit gemeinsamen Ressourcen und Vorlagen. Unnötige Entwurfsarbeit wird reduziert, die Designqualität dagegen gesteigert.

Development
Dem Entwicklungsteam ermöglicht das Design System mehr Autonomie und Klarheit. Anhand des Design Systems kann besonders die Kommunikation zwischen Design und Entwicklung vereinfacht werden. Daneben bietet die Entlastung der Entwicklungsressourcen das größte Potential. Die einmalige Entwicklung wiederverwendbarer Module steigert Effizienz und Effektivität in der Implementierung.

Unternehmensführung
Der Unternehmensführung hilft das Design System, die konsistente Markendarstellung und ein einheitliches Nutzererlebnis über verschiedene Produkte und Plattformen hinweg zu führen. Mit der Steigerung von Effizienz und Qualität, der Verbesserung der Schnittstelle zwischen Produktmanagement, Design und Entwicklung, trägt das Design System zur Steigerung der Gesamtperformance und damit zum Erfolg der Organisation bei. Es unterstützt die Skalierbarkeit und hilft das Innovationspotenzial zu realisieren.

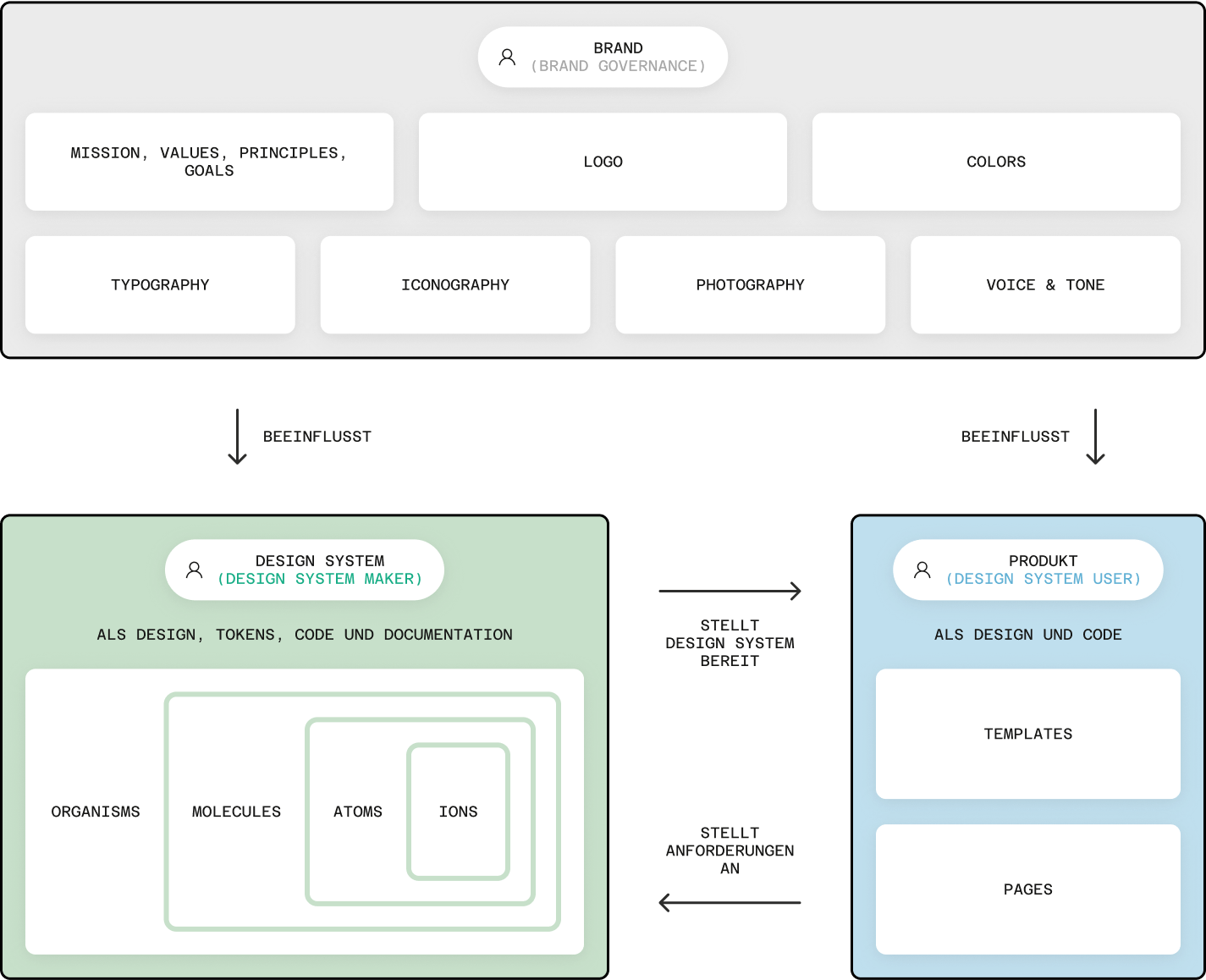
Verzahnung des Design Systems in der Organisation
Das Design System wird in einer Organisation von verschiedenen Faktoren beeinflusst. Zu diesen gehören unter anderem:
- Content – Struktur und Präsentation der Inhalte
- Brand – Markenrichtlinien, Fotografie und visuelle Gestaltungselemente
- Code Standards – technische Richtlinien, Plattformbeschränkungen und Anforderungen an die Umsetzung von UI-Komponenten
- Internationalization – Anpassbarkeit an verschiedene Sprachen und kulturelle Kontexte
- Accessibility – Inklusiv und barrierefrei für alle Anwendergruppen
- Personas – Benutzerbedürfnisse und -verhalten
- Strategische Faktoren – Organisationsziele und gesetzliche Rahmenbedingungen

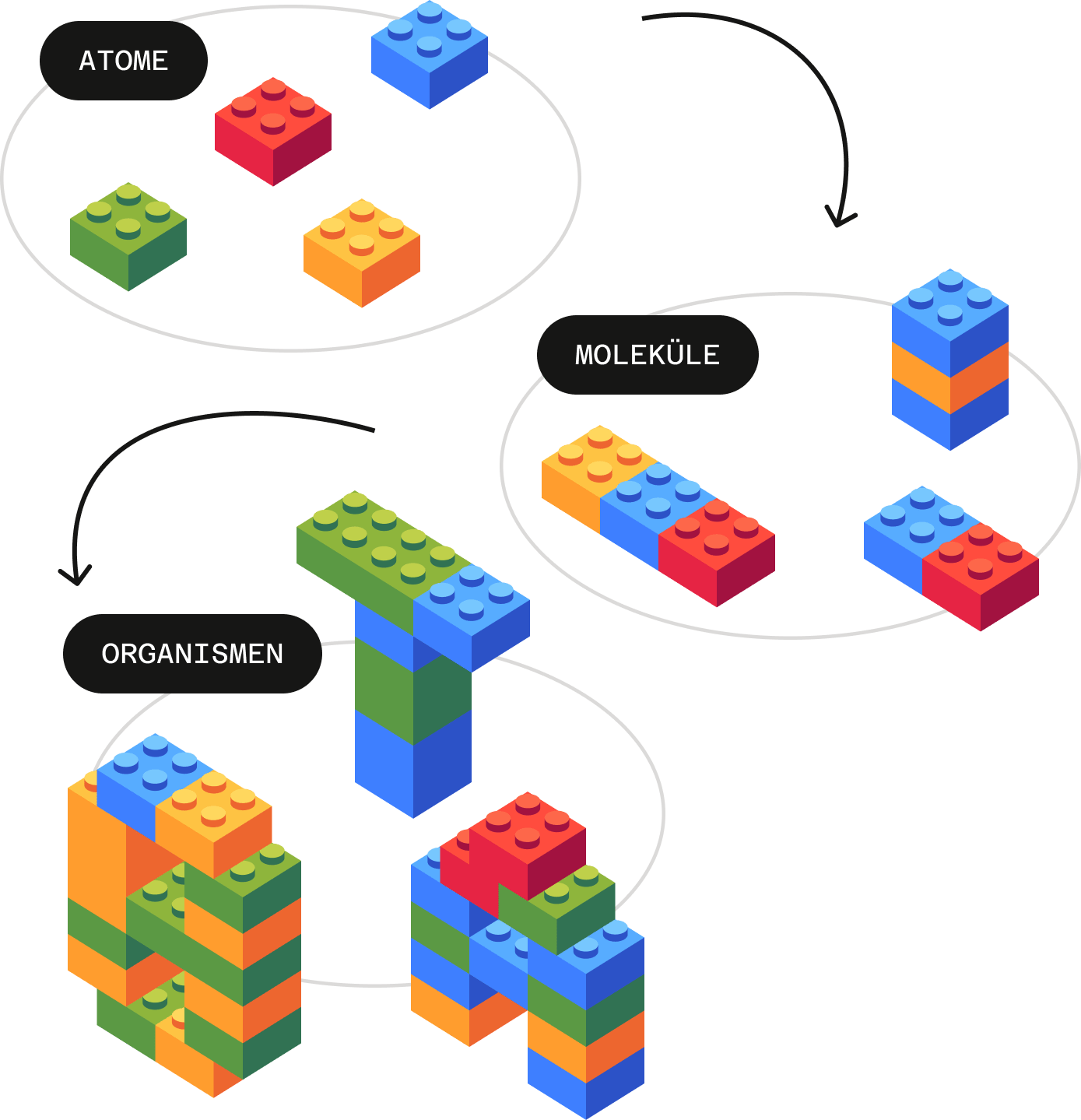
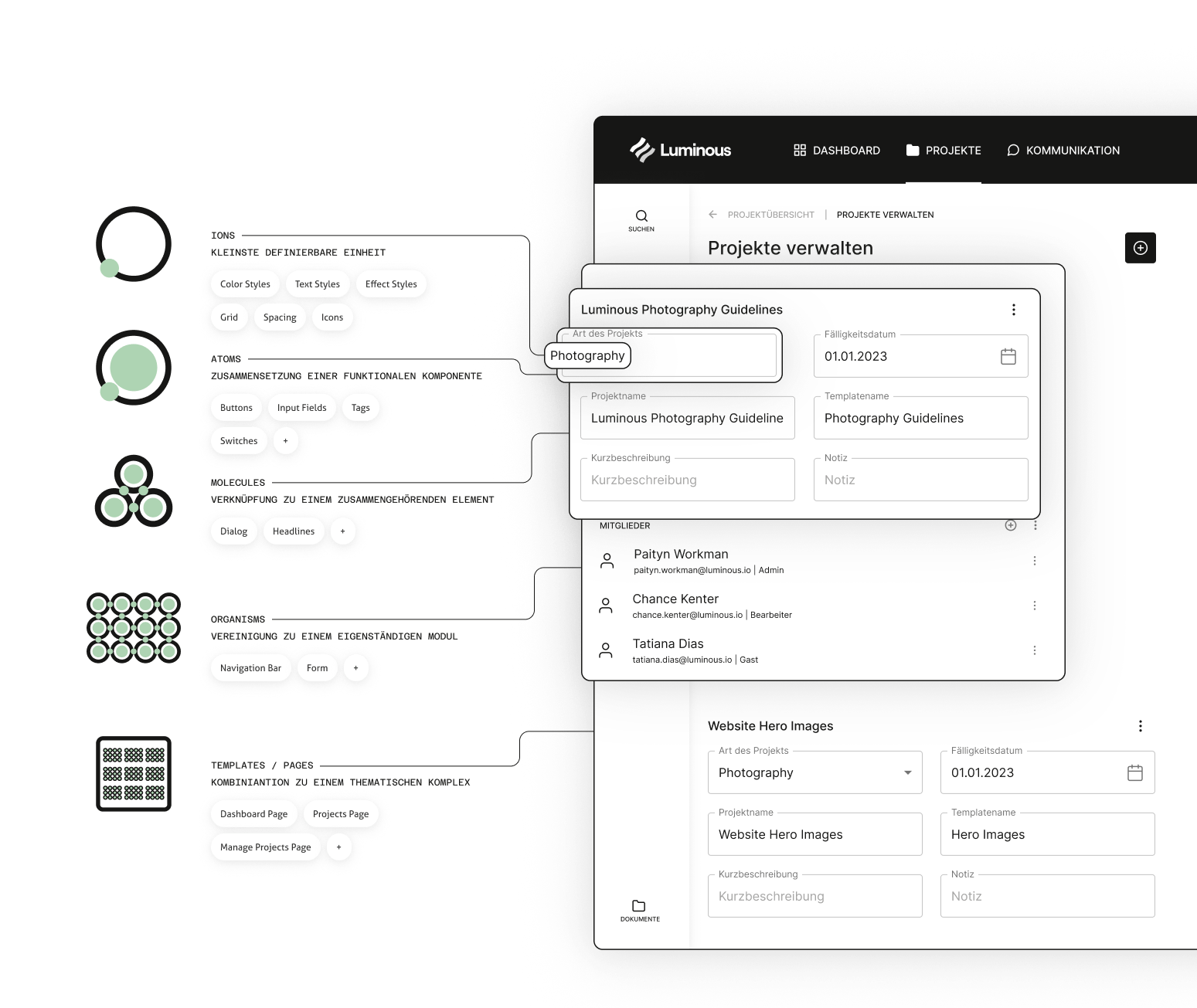
Atomic Design: Unendliche Kombinationen, eine Sprache
Atomic Design steht für die systematische und modulare Beschreibung und Verzahnung von Designartefakten.
Es organisiert UI-Komponenten in verschiedene Ebenen, die von kleinen, atomaren Elementen bis hin zu komplexen Seitenlayouts reichen. Der Atomic Design Ansatz steigert Wiederverwendbarkeit, Konsistenz und Skalierbarkeit.

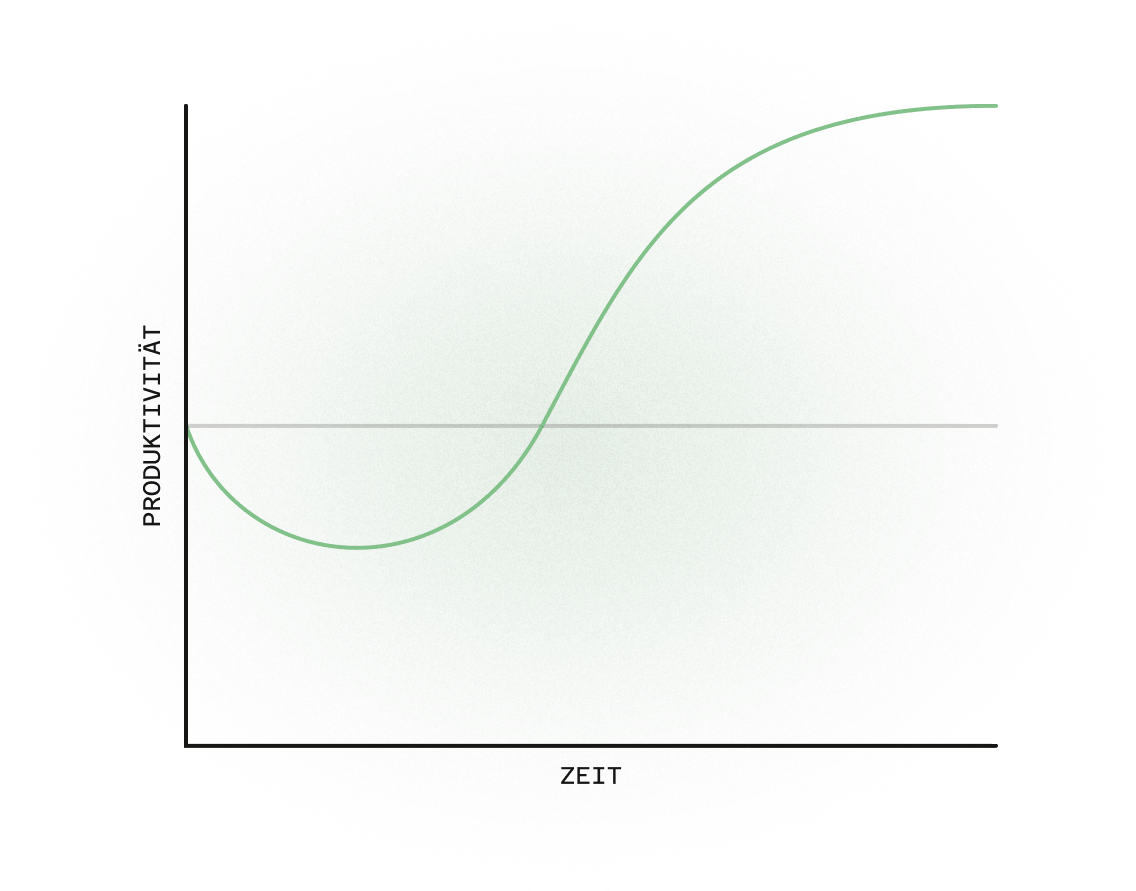
Effizienz und Effektivität: Warum es sich langfristig lohnt Zeit und Ressourcen aufzuwenden
Die Einführung eines Design Systems erfordert Zeit und Ressourcen. Alle Elemente müssen gesammelt, beschrieben und gepflegt werden. Die Zeitersparnis macht sich erst später bemerkbar.
Erst wenn Entwickler und Designer auf vorhandene Komponenten zurückgreifen können und das Produkt in die Breite und Tiefe wachsen kann, ohne dass Qualität und Erscheinungsbild darunter leiden, kann das Design System seinen Wert entfalten.
Aufgrund der Pflege und Instandhaltung eignen sich Design Systeme besonders für komplexe Anwendungen. In Konstellationen mit unterschiedlichen Produktteams, Designern und Entwicklungseinheiten werden sie zwingend notwendig. Andernfalls häufen sich die technischen Restschulden und es geht zu lasten der User Experience.

Wie führt man ein Design System erfolgreich ein?

Die Einführung eines Design Systems erfordert eine sorgfältige Planung und Umsetzung.
- Analyse von Problemen und Potentialen der Produkte und Designsprache.
- Einbindung der notwendigen Stakeholder und Beschreibung der Anforderungen an das System.
- Aufbau und Test der Bibliothek, Dokumentation und Ressourcen.
- Prozesse und Abläufe rund um das Design System zwischen den Teams etablieren für Reviews, Feedback, Änderungen und Erweiterungen.
- Das Design System in den Alltag integrieren.
Governance – Verwaltung und Weiterentwicklung des Design Systems
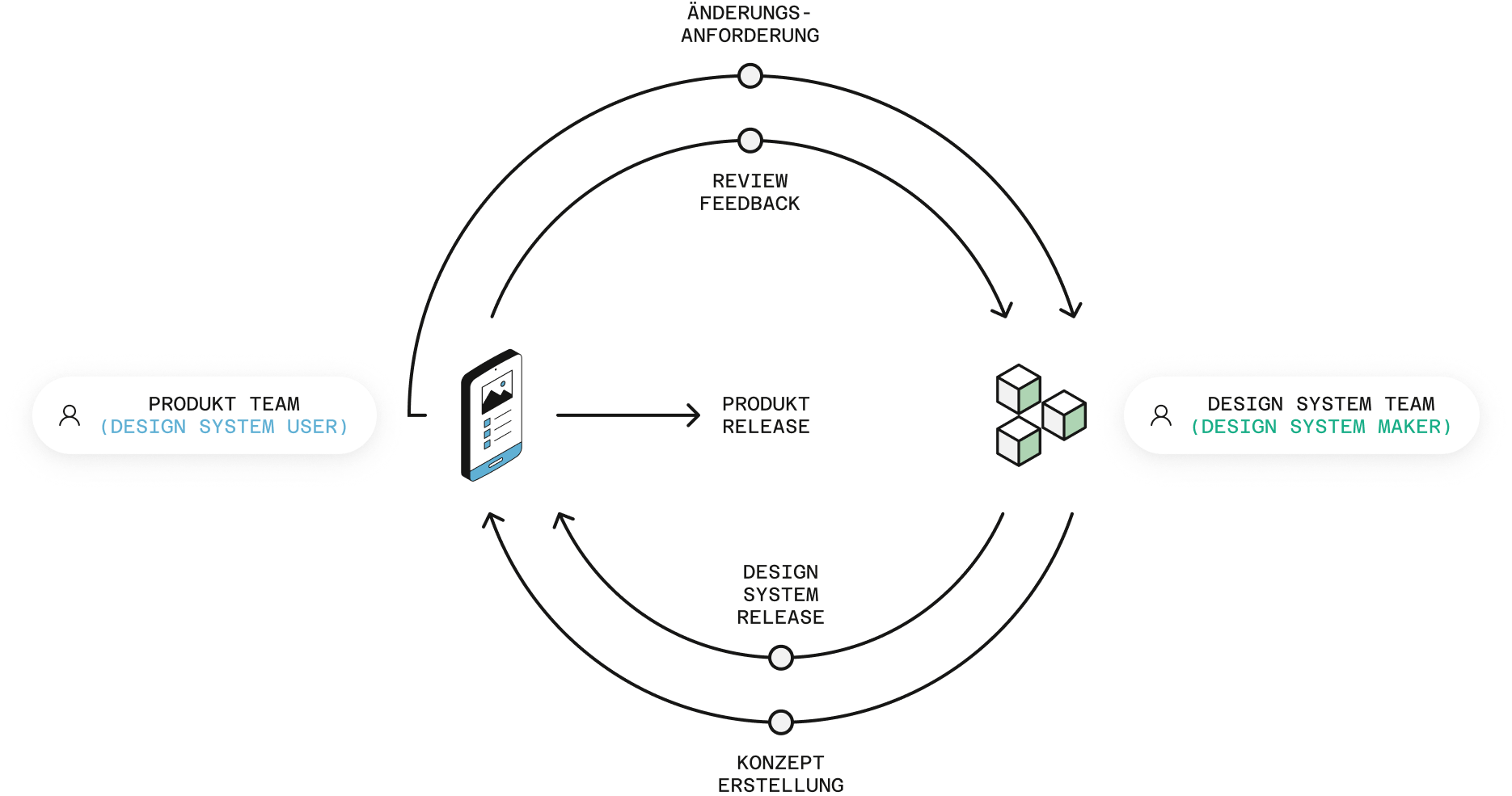
Wildwuchs und fehlende Pflege bringen ein Design System zu Fall. Daher sind Regeln notwendig, um die Wirkung und Aktualität sicherzustellen. Diese können in einem Governance-Prozess beschrieben werden, der dafür sorgt, dass Design Systeme konsistent, hochwertig und anpassungsfähig bleiben. Dazu gehört im Wesentlichen:
- Neue Anforderungen sammeln und bewerten.
- Erstellung, Test und Iteration von Konzepten für neue Anwendungsfälle.
- Aufnahme in die Bibliothek inklusive der notwendigen Status und Spezifikationen.
- Veröffentlichung des Systems und Information an alle Stakeholder.
- Übernahme aus dem Design System in die Implementierung und damit letztendlich in das Produkt.
Ein effektiver Governance-Prozess gewährleistet somit die kontinuierliche Weiterentwicklung, Pflege und Verwaltung des Design Systems, um eine hohe Qualität, Konsistenz und Effizienz zu gewährleisten und eine nahtlose Integration in die Live-App zu ermöglichen.

Weitere Themen
Let's talk UX.
Als Design Partner begleiten wir ganzheitlich in allen Designfragen von Enterprise bis Consumer UX, von Markenentwicklung bis Kommunikationsmittel.
Egal ob im Einzelprojekt, einem Designsprint oder agile Zusammenarbeit. Unser Ziel ist eine Zusammenarbeit auf Augenhöhe.
Gemeinsam machen wir uns auf die Reise!

Dirk Anders
Managing Partner

