Interaktive Systeme verbinden Menschen und Lösungen
Wir begleiten Innovatoren und Pioniere bei der Entwicklung von digitalen Produkten. Für komplexe Anforderungen aus Nutzerbedürfnissen, Unternehmenszielen und technischen Rahmenbedingungen entwickeln wir maßgeschneiderte Lösungen, die User Experience dabei immer im Blick.
Von der schlanken Mobile App bis hin zur komplexen Software Plattform – ganzheitlich und stringent gestalten wir die UX um Interaktion und User Interface.
Interaction Design – Lösungen für Menschen und Systeme gestalten
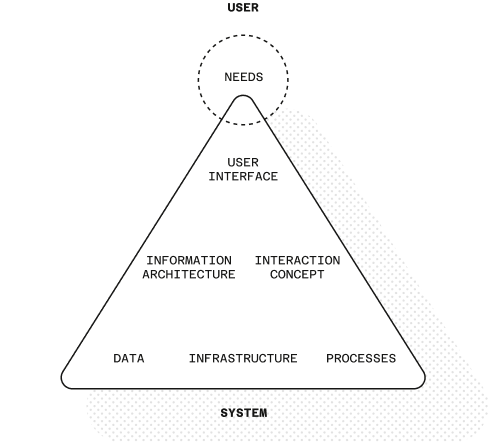
Einen großen Teil im User Experience Design nimmt das Interaction Design ein. Interaction Design formt Schnittstellen, regelt Datenflüsse und visualisiert Informationen. Als wesentlicher Teil des UX Prozesses beschreibt es, wie Menschen mit einem System und miteinander interagieren.
Wir unterstützen Sie in der Entwicklung der passenden Interaktionskonzepte für Ihre Lösung. Mit Präzision und Liebe zum Detail gestalten wir Ihre Webanwendungen, Apps, Maschinenanwendungen und ganze Software-as-a-Service Plattformen.

User Insights – Menschen und Bedürfnisse verstehen
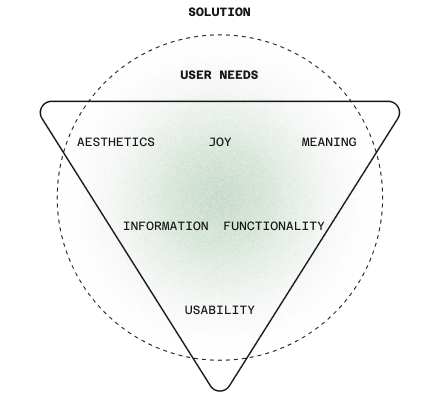
UX Research und Usability sind Grundlage für eine gute User Experience, gutes Design und Innovation.
Das Grundverständnis über das Umfeld und die Akteure, über Benchmarks und Trends, stellt die Basis für Projekt und Lösung. Wir analysieren den Markt, die Zielgruppen, den Kontext, die Aufgaben und Bedürfnisse.
Dabei finden wir gemeinsam heraus, was Anwender wirklich wollen und machen reale Bedürfnisse sichtbar. Wir erhöhen die Nutzungsqualität und das Erlebnis. Wir sparen nachhaltig Kosten. Dabei konzentrieren wir uns auf die richtige Lösung und entwickeln das passende Kontept für Ihr User Experience Design.

Design Systeme
Konsistenz und Konformität machen einen großen Teil des Anwendererlebnisses, der User Experience, aus. Design Systeme sichern das konsistene Erscheinungsbild einer Lösung über alle Module und Geräte hinweg. In angrenzenden Touchpoints finden Sie zusammen mit Corporate Guides Anwendung.
Elemente
Die Elemente beschreiben einzelne Artefakte des Systems und der Marke. Sie sind die Atome, der kleinste Teil eine Designsystems und bilden die Basis. Zu Ihnen gehören beispielsweise Farben, Schriften, Icons und Formen.
Komponenten
Werden Elemente miteinander kombiniert entstehen Komponenten wie Buttons und Eingabefelder. Diese lassen sich in weiteren Komponenten verschachteln und als funktionale Blöcke widerkehrend verwenden. Beispielsweise für Formulare, Toolbars und Datenvisualisierungen.
Gestaltungsprinzipien
Die Prinzipien beschreiben das gemeinsame Verständnis über den Einsatz des Designbaukastens und die Entwicklung neuer Designartefakte.
In unterschiedlicher Granularität sorgen Sie für ein einheitliches Bild und geben ausreichende Freiheit für innovative und neue Lösungen.
Anwendung
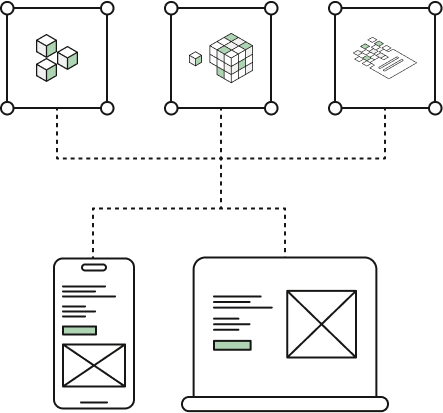
Digitale Design Systeme sammeln und beschreiben Design-Elementen, Interface-Komponenten und Gestaltungsprinzipien.
Durch ihren modularen Aufbau unterstützen sie maximale Flexibilität und Skalierung.
Die Gestaltungsprinzipien bieten einen verlässlichen Rahmen für neue Anforderungen. Sie erhalten Konsistenz und Familienzugehörigkeit unter den Lösungen und zur Marke.
Der Aufbau von Komponenten ermöglicht die schnelle Abbildung ähnlicher Use Cases und schafft durch Wiederverwendbarkeit Synergien in der Entwicklung.

Weitere Themen
Let's talk UX.
Als Design Partner begleiten wir ganzheitlich in allen Designfragen von Enterprise bis Consumer UX, von Markenentwicklung bis Kommunikationsmittel.
Egal ob im Einzelprojekt, einem Designsprint oder agile Zusammenarbeit. Unser Ziel ist eine Zusammenarbeit auf Augenhöhe.
Gemeinsam machen wir uns auf die Reise!

Dirk Anders
Managing Partner

